오늘은 스마트 스토어에 상품등록을 할 때 상세페이지 레이아웃(배치)를 어떻게 해야 할지에 대해서 알아보겠습니다.
물론 나름대로의 방식으로 스마트스토어에 상세페이지 틀을 만들어 사용하시는 분들도 많이 계시지만,
완전 초보 분들이라면 과연 어떻게 배치를 해야 하는지 난감한 상황이 생깁니다.

기본 레이아웃 구조가 궁금하시면 가장 빠른 방법은 네이버 쇼핑에 들어가셔서 어떤 제품을 검색해서 광고가 달리지 않은 상위에 랭크된 판매자 분들의 스토어에 들어가 보시면 됩니다.
몇 군데 들어가서 그 스토어의 구조가 어떤 방식으로 구성이 되어져있는지 보시고 그대로 모방 하시는 게 제일 빠를 것입니다.
아래 제가 올려드리는 스마트스토어 레이아웃 구조는 꼭 이렇게 하라는 의미가 아니고 보통 이렇게 많이들 구조를 잡는다는 의미이니 그냥 편하게 한 번 봐주세요.
그럼 들어가 볼게요.

보통 상세페이지 레이아웃 구조는 아래와 같습니다.

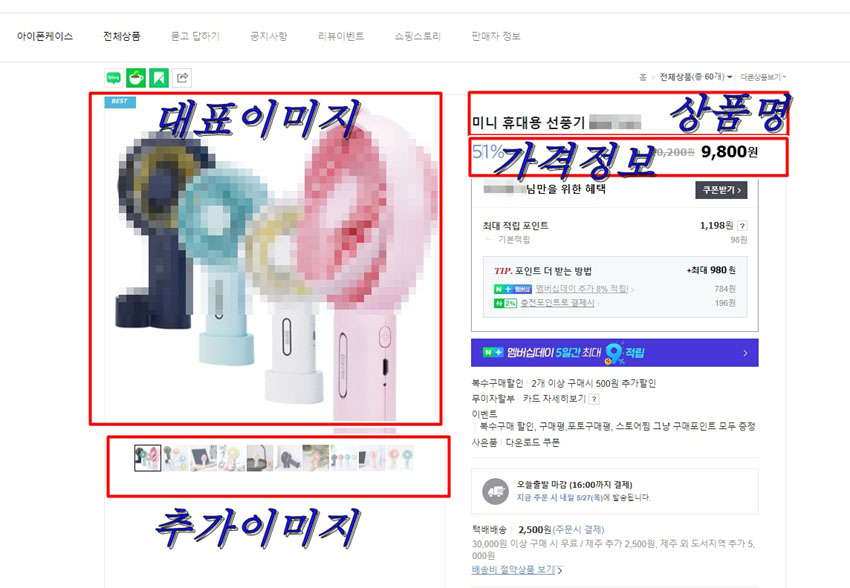
위의 사진을 보고 간단히 설명 드릴게요.
[대표이미지 / 추가이미지]
먼저 상품의 상세페이지에 들어가 보면 제일 먼저 좌측에 나타나는 것이 [이미지]입니다.
이것은 우리가 스마트스토어에서 상품등록 할 때 대표이미지 1장과 추가이미지를 넣으시면 제일 먼저 나타나게 되어있습니다.
[상품명 / 가격정보]
그 다음 우측에 나타나는 것이 [상품명과 가격]입니다.
이것도 역시 우리가 스마트스토어에서 상품등록 할 때 상품명과 가격을 설정하면 이곳에 나타납니다.
이 두 가지는 자동으로 노출이되며 구조가 만들어지겠지요.
[후기탭]
그 다음 [후기탭]입니다.
여기서 말하는 후기탭 내가 올린 제품에 대해 구매자들의 후기글을 전부(좋은 후기, 나쁜 후기) 게시판 형태로 올리는 것이 아니고,
잘 써진 후기(별 다섯 개)를 이미지로 캡쳐해서 사진형태로 간단히 올리는 후기 등을 말합니다.
즉, 포토 후기/동영상 후기에서 별 다섯개 짜리 후기를 골라 캡쳐해서 이미지형태로 올리는 것입니다.
[이벤트]
그 아래 [이벤트]입니다.
이벤트는 내 스토어를 찜해주면 얼마의 쿠폰을 준다거나, 무료배송 이벤트, 포토후기 작성시 얼마를 준다는 등의 내용을 작성해주시면 됩니다.
이벤트는 상당히 중요하다고 볼 수 있습니다.
보통 스토어찜을 해주면 쿠폰발행을 많이 하는데,
이것은 지난시간에 포스팅을 한 네이버SEO와 연관성도 있습니다.
[상품상세 정보]
그 다음은 [상품상세 정보]입니다.
통이미지 사용은 자제하고 이미지를 여러 장으로 잘라 나누어 블로그에 글 쓰듯이 사진과 글을 반복적으로 사용하여 세심하게 상품 상세페이지를 작성합니다.
[관련 상품]
그 다음은 [관련 상품]입니다.
지금 내가 등록한 상품과 관련 있는 상품을 이곳에 올리면 됩니다.
예를 들어 지금 내가 팔고 있는 상품이 아이들 장난감중 포크레인 장난감이라면 나의 스토어에 있는 상품중 덤프트럭 장난감을 이곳에 등록을 하는 형태입니다.
[관련상품]은 객단가를 높일 수 있는 좋은 기회가 되기도 합니다.
객단가란 간단히 말해 고객 1인당 평균매입액입니다.
고객 1명이 내 스토어에 방문해서 물건 1개만 사가는 것이 아니고 여러 개를 사가게 하는 전략이지요.
[관련 상품]은 레이아웃 배치에서 맨 마지막에는 잘 배치를 하지 않고 보통 상단이나 중간쯤에 배치를 많이 합니다.
그 이유는 고객들은 내 스토어에 들어와서 상세페이지를 보고 맨 아래 마지막 까지 자세히 보지 않고 나가버리는 경우가 대부분이기 때문입니다.
[서비스 안내]
그다음은[서비스 안내]입니다.
이것은 A/S관련 공지나 배송관련 공지, 포장정보등을 작성하는 곳입니다.
이것을 상단으로 올리는 판매자분들도 많이 계십니다,
[후기 및 Q&A]
그다음이 [후기 및 Q&A]입니다
후기와 Q&A의 차이점은 후기는 내 물건을 구매한 사람만 작성할 수 있고 Q&A는 누구나 작성이 가능합니다.
이 공간은 후기 및 Q&A 게시판이 이곳에 노출됩니다.

보통 레이아웃은 이정도입니다.
위의 순서가 서로 뒤바뀌는 경우도 많습니다만 이것만 기억하시면 될 것 같아요.
고객은 나의 상세페이지에 들어와서 조금 보다가 구매의사가 있어야만 상세페이지의 하단까지 모두 내려 봅니다.
구매의사가 없다거나 흥미를 잃으면 중간쯤까지 마우스 스크롤을 그냥 휙휙 내리다가 나가버릴 것입니다.
아래는 레이아웃의 실제 예시를 든 것입니다.
그냥 아무 제품이나 검색해서 현재 광고를 제외한 상위노출하고 있는 판매자의 상세페이지에 들어가서 레이아웃 구조를 살펴본 것입니다.
저작권이 있기 때문에 일부는 모자이크로 처리했습니다.
처음 검색한 검색어는 지금 날씨가 더워지기 시직해 머릿속에 문득 “손선풍기”가 생각나 이것으로 검색해 상위에 있는 판매자의 상세페이지에 리얼로 들어가본 것입니다
먼저 좌측에 대표이미지와 우측에 상품명과 가격정보가 나타납니다.

그 다음 잘나온 별 다섯 개짜리 포토/동영상 후기를 캡쳐해서 후기탭으로 만드셨네요.
그 아래 바로 관련상품을 등록해주셨구요.
그 다음 이 분의 몰에서는 베스트 상품을 등록했습니다.

그 다음 간단한 상품정보와 복수구매할인 등의 이벤트와 A/S정보를 넣어주셨습니다.

그 아래 이벤트를 하나 더 넣어주셨는데,
스토어 찜시 500원, 소식알림 등의 장바구니 할인 쿠폰 500을 제시하셨습니다.

그 아래 이 제품에 대한 상세한 정보를 블로그 글 쓰듯이 많은 양으로 정보를 제공했구요.

그 아래 관련상품을 한 번 더 등록을 하고, 관련태그와 상품 정보를 제공하셨네요.

그 다음 게시판 형태의 후기가 노출이 됩니다.

마지막에 Q&A게시판이 노출됩니다.

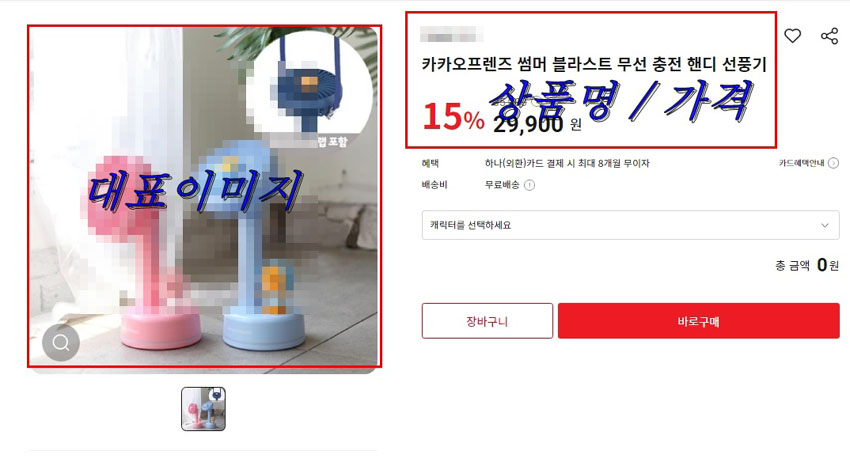
또 다른 분 마켓에 들어가보았습니다.
마찬가지로 제일 먼저 대표이미지와 상품명, 가격정보가 자동으로 노출이 됩니다.

위에 분과 마찬가지로 잘나온 별 다섯 개 후기를 캡쳐해서 올리셨구요,
바로 밑에 관련상품을 올리고 그 아래 이벤트 쿠폰을 제시하셨네요.

그 다음 [서비스안내]를 간략히 공지하고, 상품 상세정보를 블로그형태로 써내려 가고 있습니다.

위에서 [서비스 안내]를 간략히 했다면 이곳에서 다시 [서비스 안내]를 정확하게 공지를 했습니다.

[상품후기 게시판]이 노출됩니다.

[상품Q&A게시판]이 노출됩니다.

오늘은 스마트스토어 상세페이지 레이아웃 구조에 대해 알아보았습니다.
다시 언급드리지만 꼭 이런방식으로 하시라는 것이 절대 아닙니다.
순서는 바뀔 수 가있고 자신만의 방식이 있다면 그대로 하시면 됩니다.
상세페이지에 관련한 개인적인 견해는 차 후 따로 포스팅을 하겠습니다.
이 글이 도움이되셨다면 댓글, 애드 꾹♥
그럼 다음에 또...

'온라인쇼핑' 카테고리의 다른 글
| EP27 키워드의 개념 키워드종류 키워드 세분화하는 법 (0) | 2021.10.14 |
|---|---|
| EP26 네이버 스마트 스토어 상품등록 항목 미리보기 (0) | 2021.10.13 |
| EP24 스마트 스토어 및 쇼핑몰 준비물 스마트 스토어에 도움을 주는 것들 (0) | 2021.10.11 |
| EP23 네이버쇼핑 검색 SEO 가이드 이해하기 (0) | 2021.10.09 |
| EP22 스마트스토어 상품판매권한 신청 의료기기판매 신고증 발급 방법 (0) | 2021.10.08 |




댓글