
※ 티스토리 블로그 글 중간에 애드센스 광고 삽입하는 방법
☞ 티스토리 블로그에 글 작성시 내가 원하는 위치에 애드센스광고를 삽입하는 방법은 인터넷 검색을 해보면 여러 가지 방법이 나와 있지만 그대로 따라 해 보아도 안 되는 경우가 많습니다.
필자도 인터넷에 나와 있는 다른 방법으로 시도해보았지만 잘 안되었는데 이 방법은 쉽고 잘 적용이 되어서 소개할까합니다.
이 방법은 구형 글쓰기 에디터를 이용하는 방법이 아니라 그냥 지금 사용하고 있는 새로운 글쓰기 에디터를 이용하는 방법으로 쉽게 할 수가 있어요.
전체적으로 본문 상단, 하단에도 수동으로 직접 광고를 넣을 수 있지만 그냥 사이트 기준 자동광고로 설정해 인페이지 광고, 일치하는 광고, 수익성이 큰 전면광고는 자동으로 송출되게 설정했어요. (모두 수동으로 하실 분들은 아래 글 보시고 응용하시면 됩니다)
우선 시작하기 전에 자신의 블로그가 구글 애드센스 승인을 받았다는 가정 하에 합니다.
순서대로 따라 해주세요.

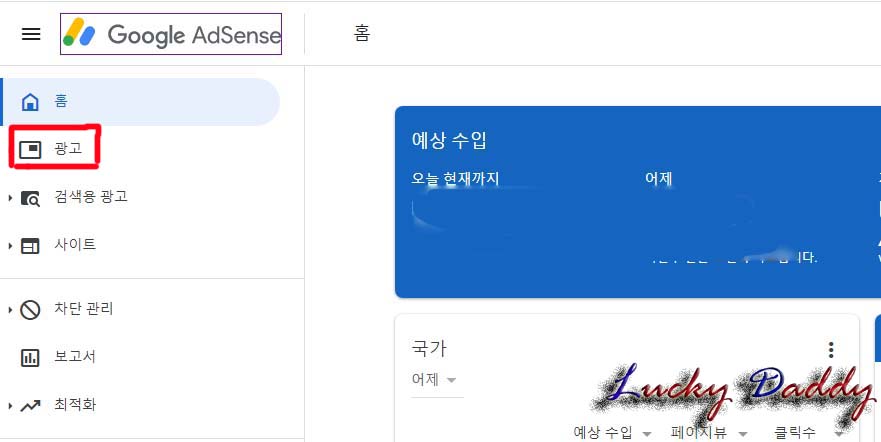
1. 구글 애드센스 홈페이지에 접속해서 로그인 한 후 좌측 메뉴 중에 광고 클릭.

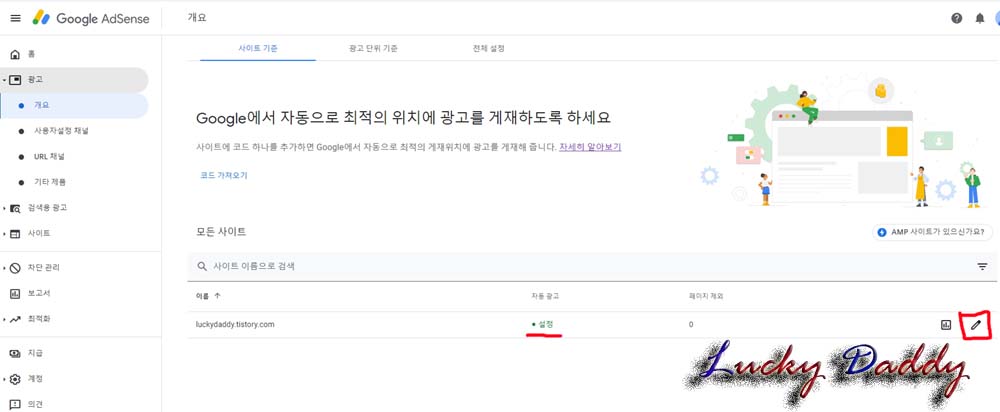
2. 제 사이트는 자동광고가 이미 설정으로 되어져있습니다.
만일 설정해제라도 되어있으신 분들은 오른쪽 펜 그림(수정)을 눌러주세요.
설정으로 되어있으신 분들은 4번 으로 점프.

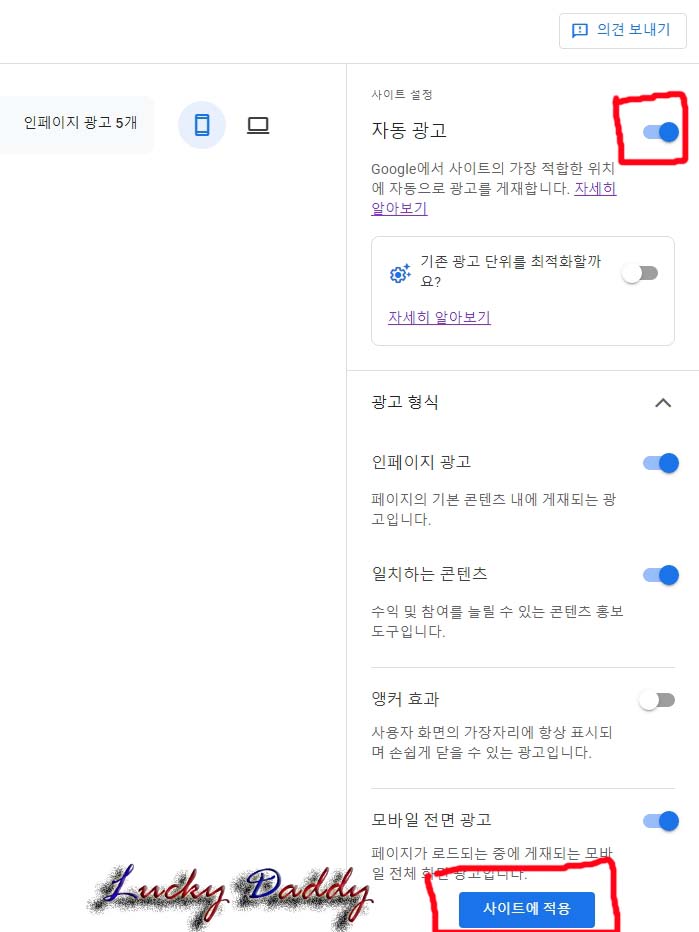
3. 우측에 자동광고를 켜주시고 맨 아래 사이트에 적용을 눌러주세요(참고로 저는 자동광고중 앵커효과는 꺼두었어요, 이걸 켜 놓으니 모바일로 볼 때 상단에 계속 나타나서 조금 성가신 광고같더라구요..개인 취향에 따라 선택해주세요)

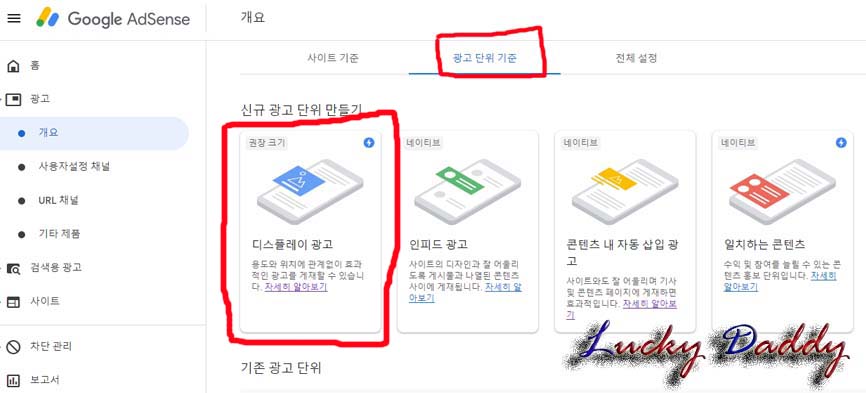
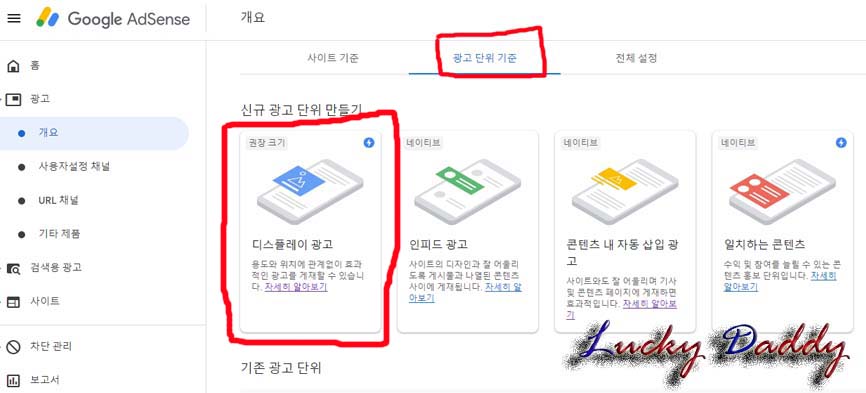
4. 새로운 광고를 만듭니다. 광고단위기준 메뉴를 클릭해주세요 여기서 디스플레이 광고를 클릭합니다(반응형 디스플레이 광고를 만들어 줄 건데, 콘텐츠내 자동삽입 광고로 만드셔도 됩니다. 둘 중 아무거나 만드시거나 두 개 다 만드셔도 됩니다)

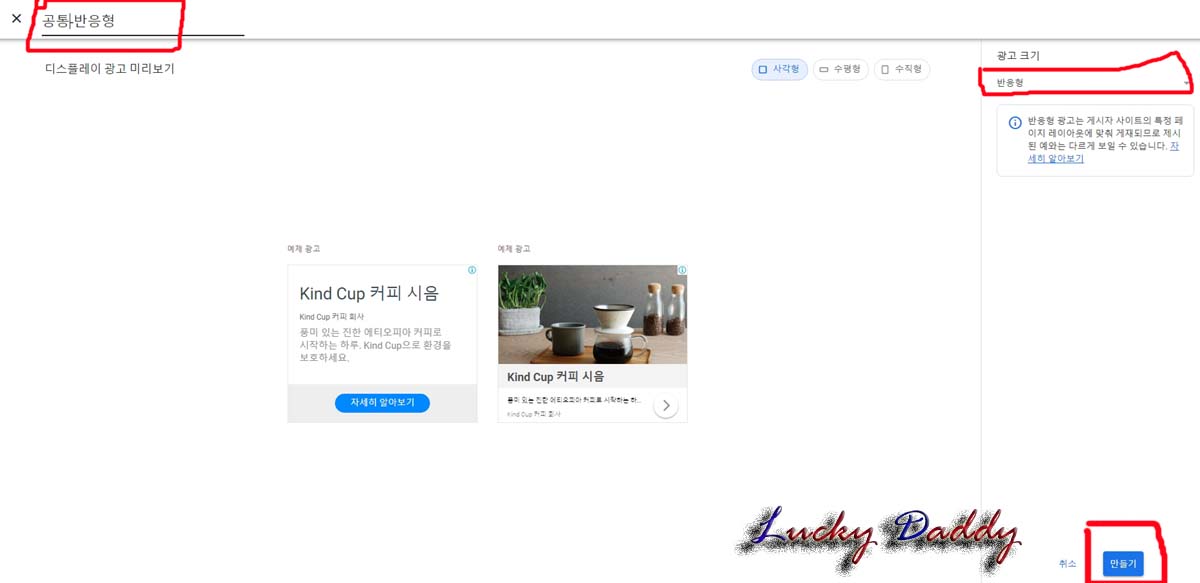
5. 광고이름을 먼저 정해주세요.
저는 이름을 공통-반응형이라고 정했어요. 광고크기는 반응형으로 지정하시고, 하단에 만들기 버튼을 클릭해주세요.

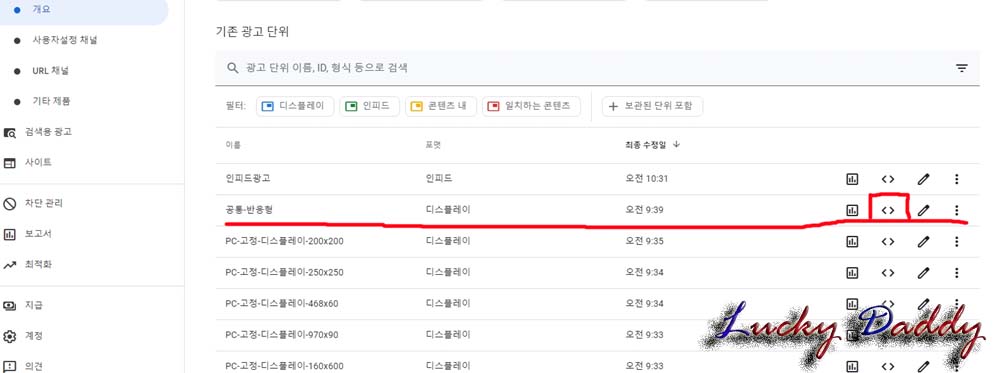
6. 금방 만든 이름으로 반응형 디스플레이 광고가 생성되었습니다. <>(코드가져오기)를 클릭해주세요.

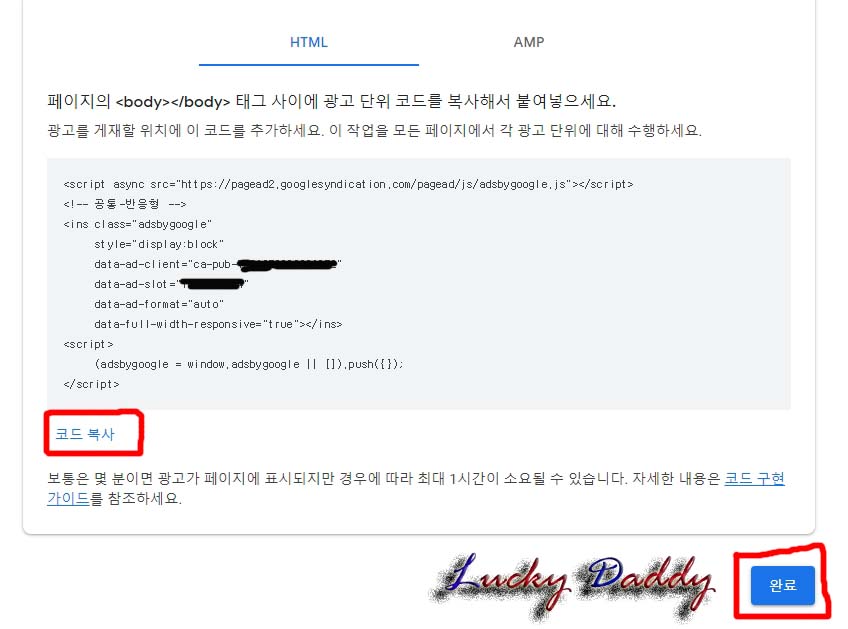
7. HTML소스가 만들어 졌습니다. 좌측 아래 코드복사를 클릭하시고 우측 하단의 완료버튼을 클릭해주세요.

8. 자신의 티스토리 블로그 관리페이지로 접속해주세요.
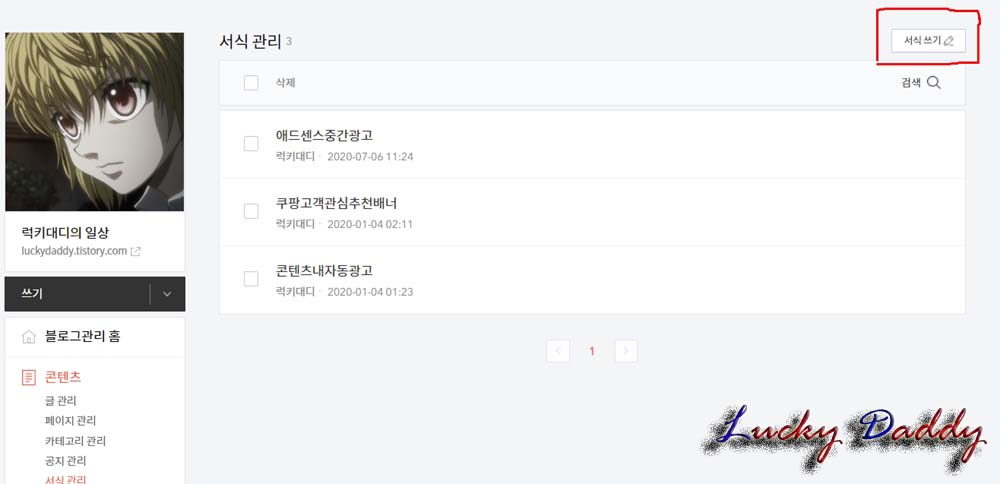
좌측 메뉴 중 서식관리를 클릭합니다.

9. 우측 상단의 서식쓰기를 클릭합니다.

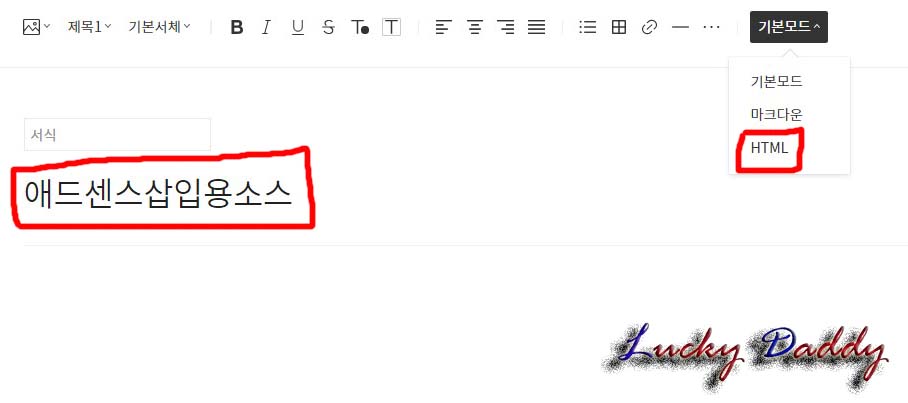
10. 우측의 기본모드를 HTML로 설정해주시고 글의 제목을 정해서 작성해주세요.
저는 제목을 ‘애드센스삽입용소스’ 라고 정했어요.

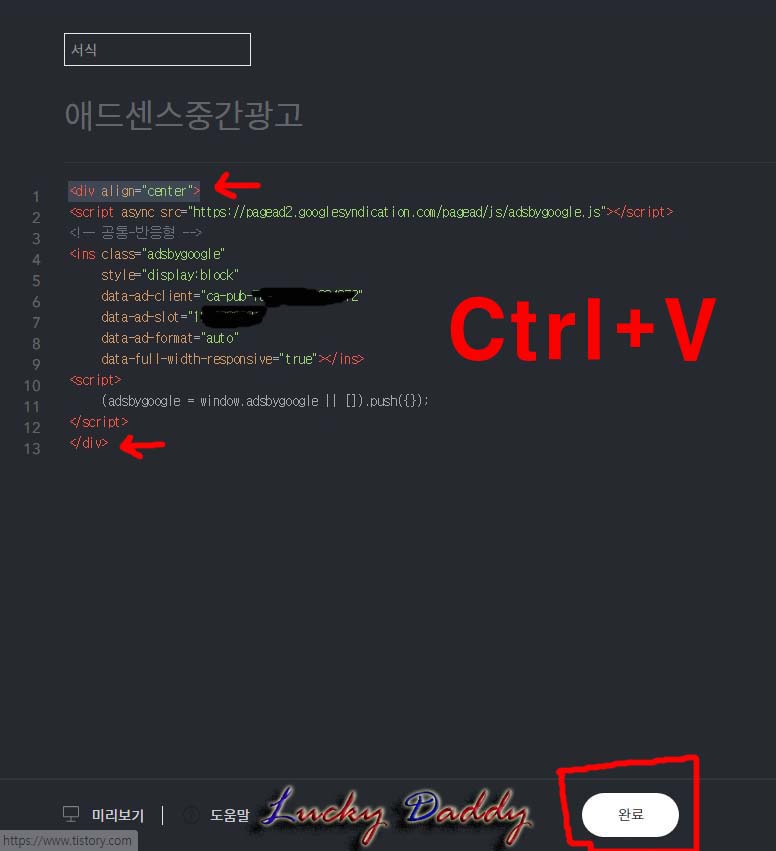
11. 본문 글작성 란에 Ctrl+V(붙혀넣기)해서 아까 구글 애드센스에서 만든 반응형 디스플레이 광고의 코드를 복사한 것을 이곳에 붙혀넣기 해주세요. 그리고 코드 맨 윗줄에
<div align="center">
코드 맨 아랫줄에
</div>
라고 가운데 정렬하는 코드를 넣어주세요. 꼭 안 넣어도 됩니다.
또는 가운데 정열하는 간단한 코드가
맨위에 <center>....내용....맨 아래</center>이렇게해주셔도가운데정렬됩니다.
그리고 우측 하단부에 완료버튼을 클릭해주세요. 이제 서식에 본인이 만든 이름의 서식이 존재합니다.

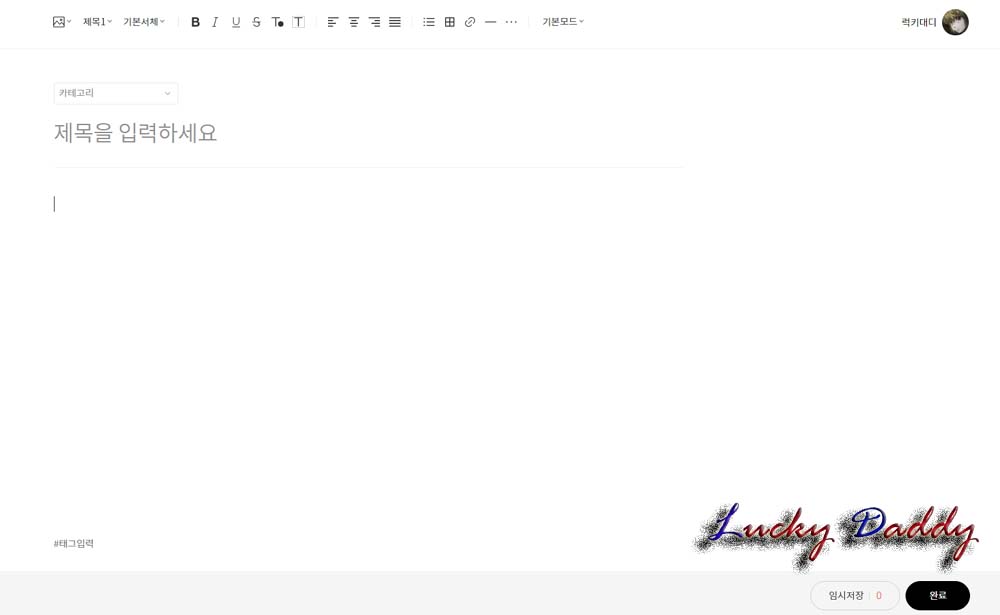
12. 글쓰기를 눌러서 본인이 작성하고자하는 내용을 평상시대로 작성을 합니다.

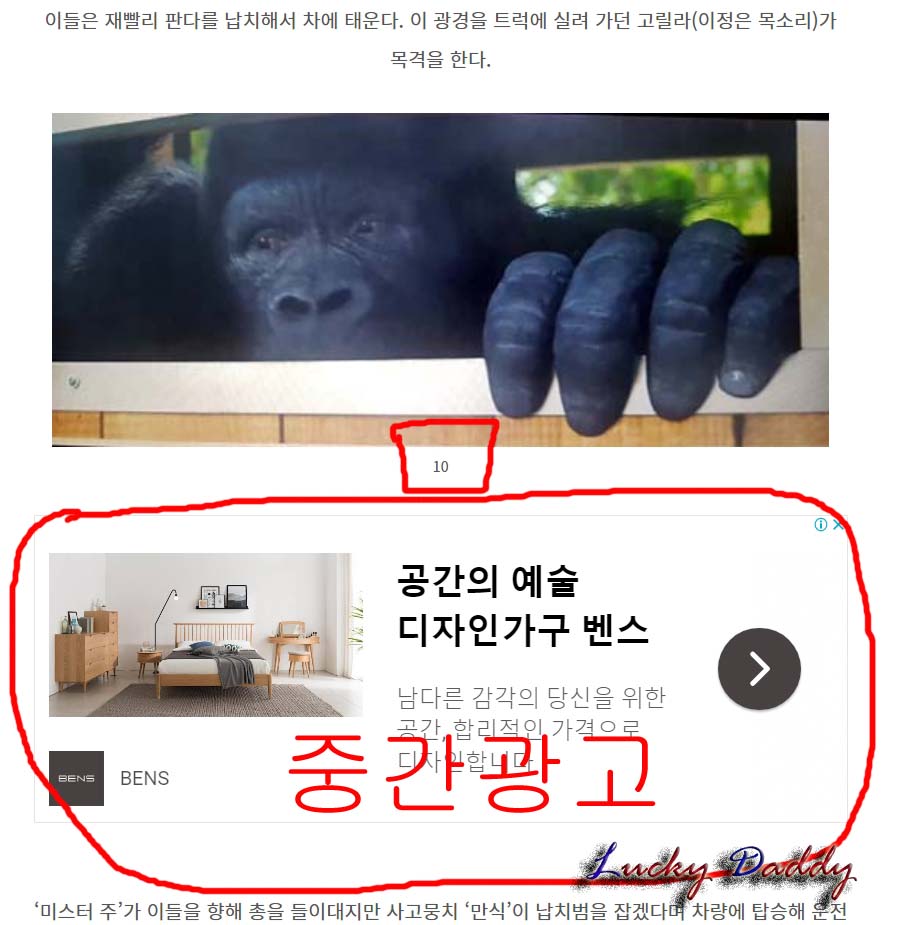
13. 필자는 [미스터주]라는 영화리뷰 글을 작성하고 있는데 사진이 약 40장 정도 삽입했습니다. 중간에 광고를 쉽게 확인하기 위해 각 각의 사진아래 번호를 매겨놓았으며 10번, 20번, 30번, 40번 사진 아래 광고를 넣겠습니다. 지금은 10번 사진(고릴라가 우리에 갇혀 실려 가는 장면)에 바로 아래 광고를 넣겠습니다.
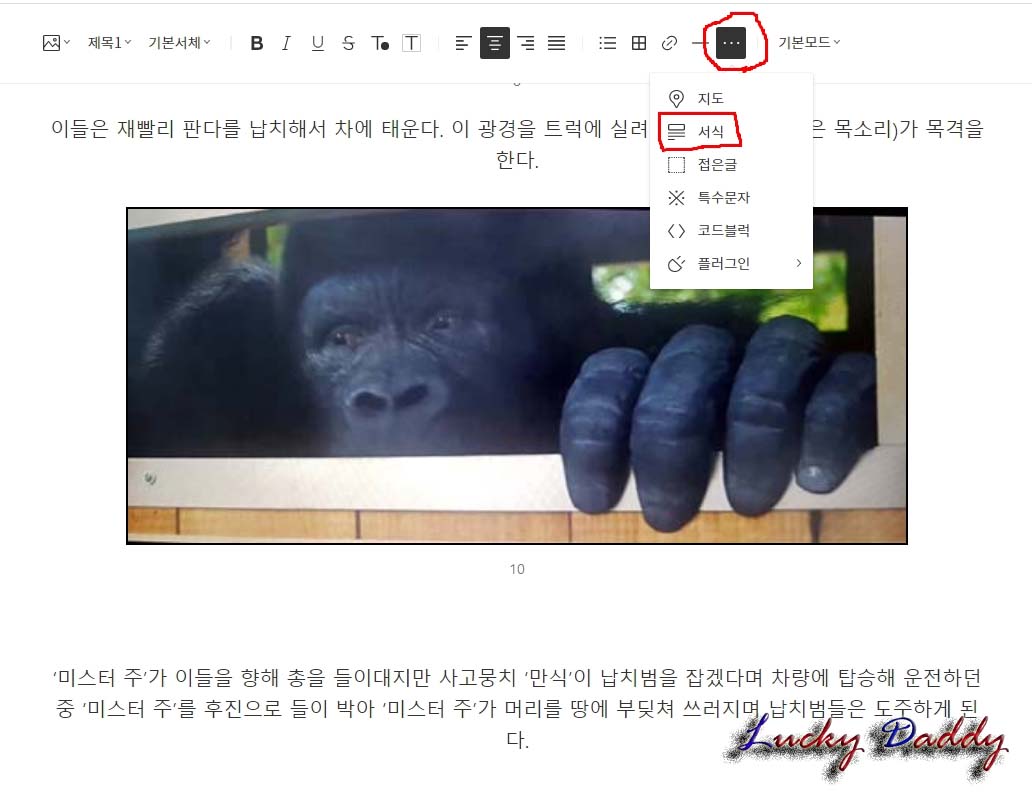
먼저 10번 사진 아래 마우스 커서를 위치시키고 상단 점 세 개 그림(더보기)메뉴를 클릭해줍니다. 서식을 클릭합니다.

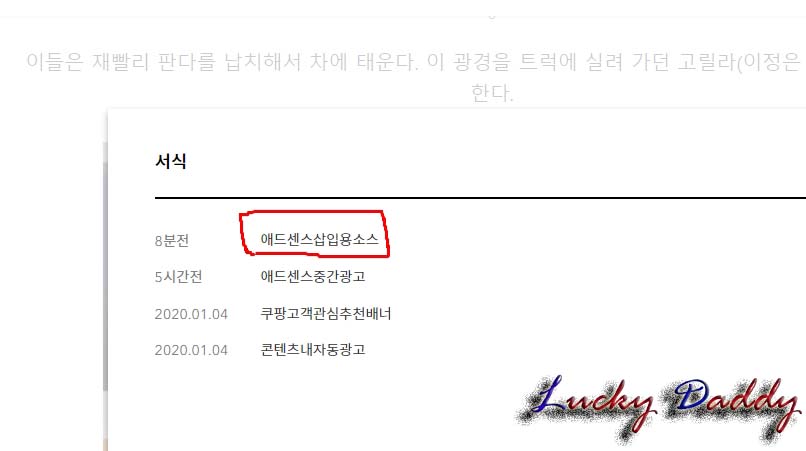
14. 서식중에 아까 본인이 만들어놓은 제목의 서식을 클릭합니다. 저는 아까 만들어 놓은 ‘애드센스삽입용소스’를 클릭.

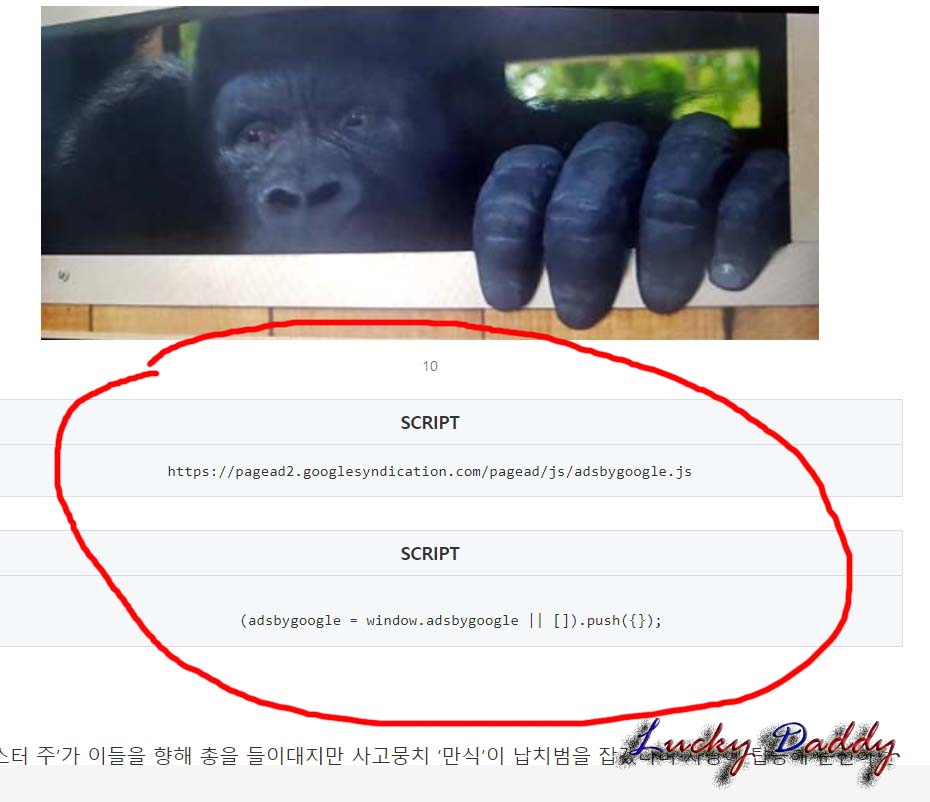
15. 본문에 보니 사진과 같이 10번 사진아래 스크립트 소스가 삽입된 것을 볼 수 있습니다. 문서발행시 이 소스는 안보이니 걱정하지마용.

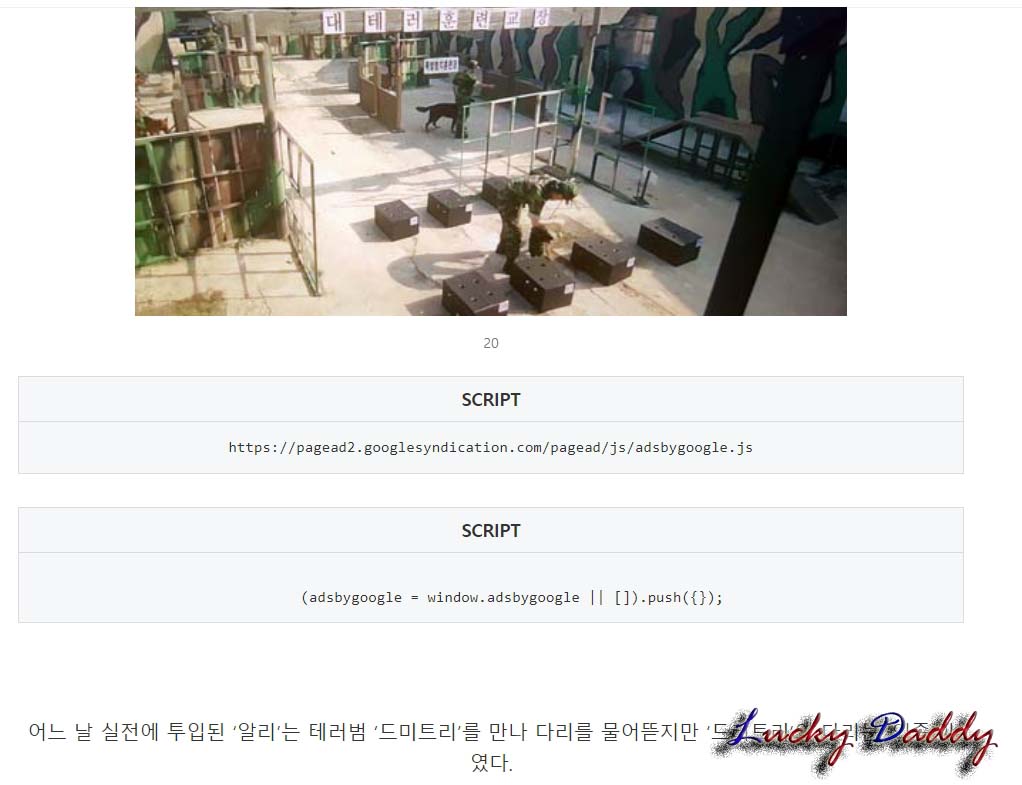
16. 글을 쭉 작성하다가 20번, 30번, 40번 사진 아래 광고를 삽입했어요. 이런 식으로 자신이 원하는 본문의 글 중간에 광고를 넣으시면 됩니다.

17. 광고가 제대로 삽입되었는지 확인(바로 적용될 수도 있으나 간혹 기다려야 적용 될 때도 있어요). 먼저 PC모드로 볼 때 제대로 되었는지 확인. 맨 상단의 광고는 사이트가 광고가 자동으로 설정되어있어서 출력된 것이구요. 바로 밑의 광고는 다음 카카오 애드핏 광고입니다. 간혹 애드센스 광고가 노출이 되지 않을 경우가 있는데 이럴 때 애드핏 광고라도 송출되니 괜찮은 방법 같습니다.

18. 이제 우리가 삽입한 광고가 제대로 송출되는지 볼게요. 아래로 내려보니 10번 사진(고릴라가 우리에 갇혀 실려 가는 장면)에 바로 아래 반응형 디스플레이 광고가 삽입 된 것을 볼 수 있습니다.

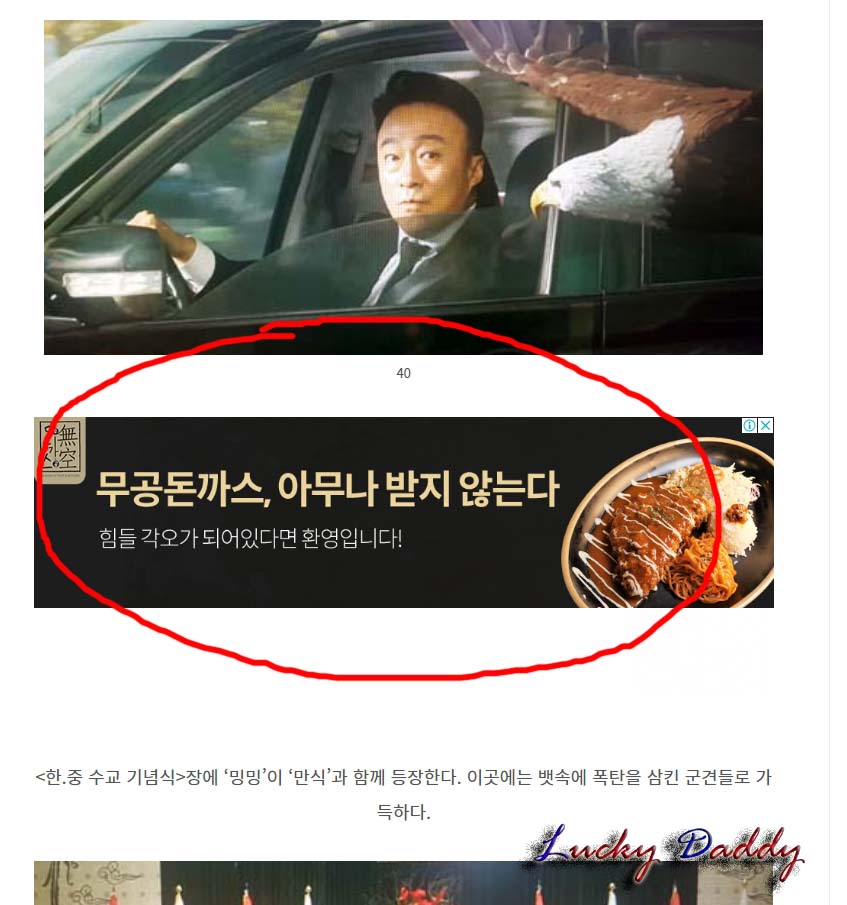
19. 이렇게 40번 사진까지 모두 글 중간에 광고가 삽입 되어져 있습니다.

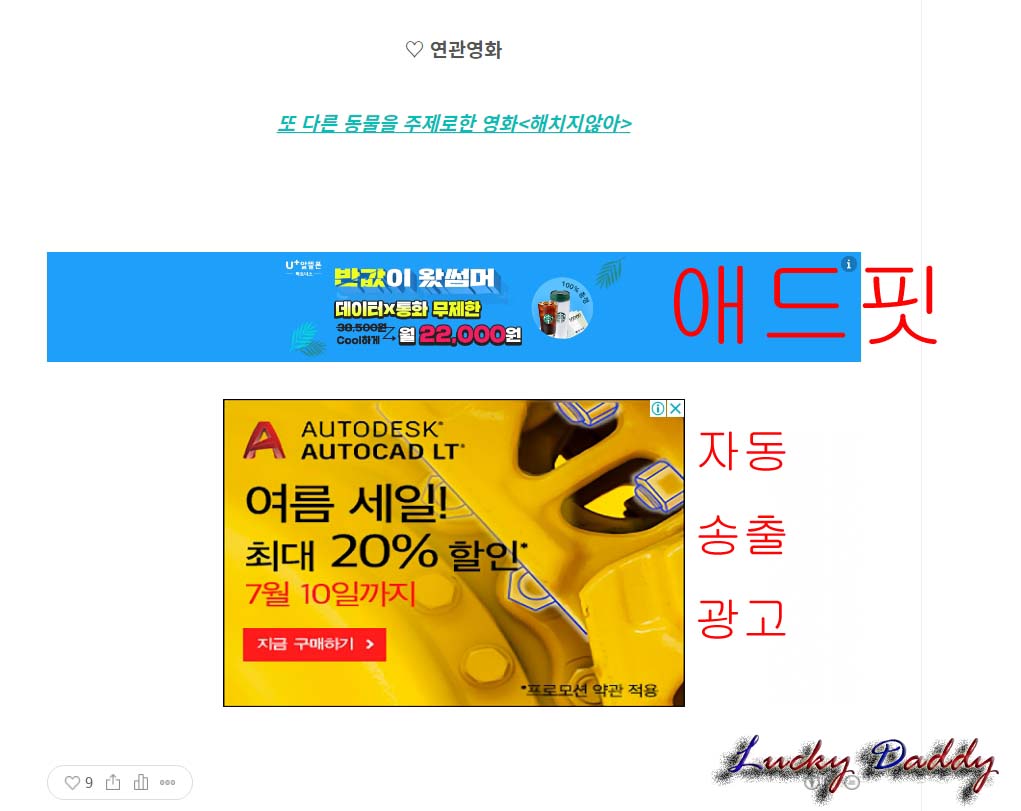
20. 글 맨 하단에는 애드핏 광고와 애드센스 자동광고가 송출되고 있습니다.

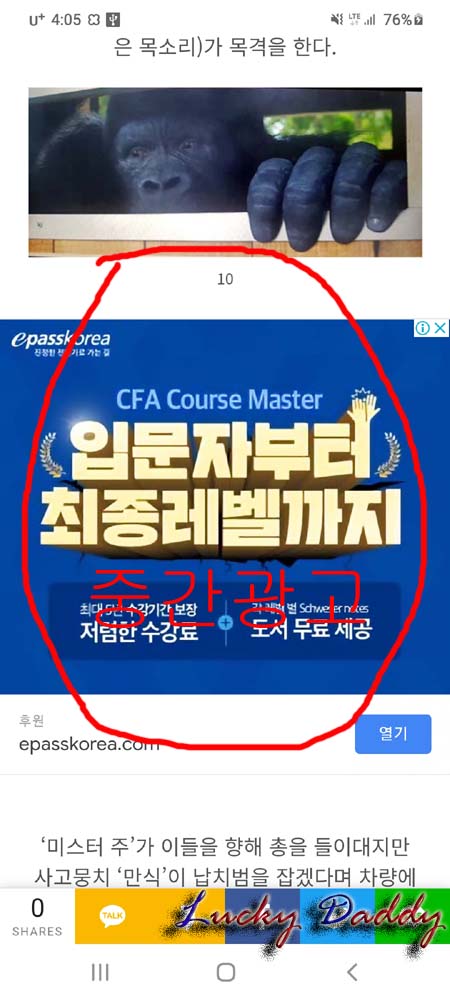
21. 이제는 모바일에서 확인해보겠습니다. 상단 자동송출광고와 애드핏 광고가 송출됩니다.

22. 글을 내려 보니 역시 사진 밑에 중간광고가 삽입되어있는 것을 확인 할 수 있습니다.

-서두에도 언급했지만 꼭 디스플레이 광고만 되는 것이 아니라 콘텐츠내 자동삽입 광고를 만들어서 사용해도 됩니다.
♡ 관련글
티스토리 블로그 사이트 맵(sitemap) 자동생성 및 네이버, 구글에 등록하는 방법(자동설정 방법)
※ 티스토리 블로그 사이트 맵 자동생성 및 등록하는 방법(자동설정 방법)티스토리 블로그 사이트 맵(sitemap) 자동생성 및 네이버, 구글에 등록하는 방법(자동설정 방법) ☞2020년 4월 27일��
luckydaddy.tistory.com
이 글이 도움이되셨다면 댓글, 애드 꾹♥
그럼 다음시간에 또...

'기타' 카테고리의 다른 글
| 숨겨진 카드포인트 통합조회 및 계좌로 환급받는 방법 (0) | 2021.04.10 |
|---|---|
| 핸드폰 상호간 통화 방법! (0) | 2021.04.10 |
| 티스토리 블로그 사이트 맵(sitemap) 자동생성 및 네이버, 구글에 등록하는 방법(자동설정 방법) (0) | 2020.07.15 |
| 핸드폰 모바일 팝업차단하기, 팝업차단 해제하기 방법 총정리 (0) | 2020.06.27 |
| 사이트맵 (0) | 2020.06.26 |


댓글