
※ 티스토리 블로그 사이트 맵(sitemap) 자동생성 및 네이버, 구글에 등록하는 방법(자동설정 방법)
☞2020년 4월 27일에 티스토리 공식사이트에서 이제부터 ‘사이트맵이 자동으로 생성된다’는 공지가 올라왔습니다. 이 공지를 읽고 이미 자신의 사이트맵을 수정하신 분들은 이 글이 관련이 없으나 아직 수정하지 않으신 분들을 글을 잘 읽고 수정하시면 자신의 블로그에 도움이 됩니다.

☞지금까지 사이트맵을 등록하는 방법은 사이트맵을 등록 할 수 있는 사이트맵 생성기 홈페이지에 가서 자신의 URL주소를 입력 후 사이트맵 만들기 버튼을 클릭하면 사이트맵이 만들어지는데, 자신의 블로그 글의 개수에 따라 시간도 오래 걸리고 가끔 오류가나는 링크도 발견되었습니다. 이렇게 만들어진 사이트맵을 자신의 티스토리에 구에디터로 변경하고 글 작성으로 다운로드 받은 사이트맵 파일 첨부를 하여 등록하고, 이 사이트맵의 링크주소를 복사해서 ‘네이버 웹마스터도구’와 ‘구글서치콘솔’에 사이트 맵 제출에 주소형태로 제출하였습니다.(참 복잡하다) 그러나 지금 부터는 이런 단계를 거치지 않고 간단히 해결 할 수 있습니다.

☞그럼 여기서 의문점이 생길 것인데, 기존에 사이트맵이 등록 되어있는데 새로이 등록을 하면 내 블로그에 어떤 도움이 되나요?
[블로그 최적화가 자동으로 이루어집니다. 즉 등록한 글의 개수가 시간이 지나 점점 많아지더라도 자동으로 반영됩니다. 3000개의 글까지 자동으로 수집이 된다고 합니다. 또한 자신의 블로그 최적화 점수가 평소보다 조금 상향 될 수 있다고 합니다.
☞그럼 지금부터 기존에 사이트맵을 삭제하고 새로이 ‘네이버 웹마스터 도구’와 ‘구글서치콘솔’에 등록하는 방법을 알려드리겠습니다.
순서대로 따라 해주세요.(아직 사이트맵을 한 번도 등록하지 않은 분들도 쉽게 등록하는 방법이니 잘 보고 따라해주세용)
[순서]
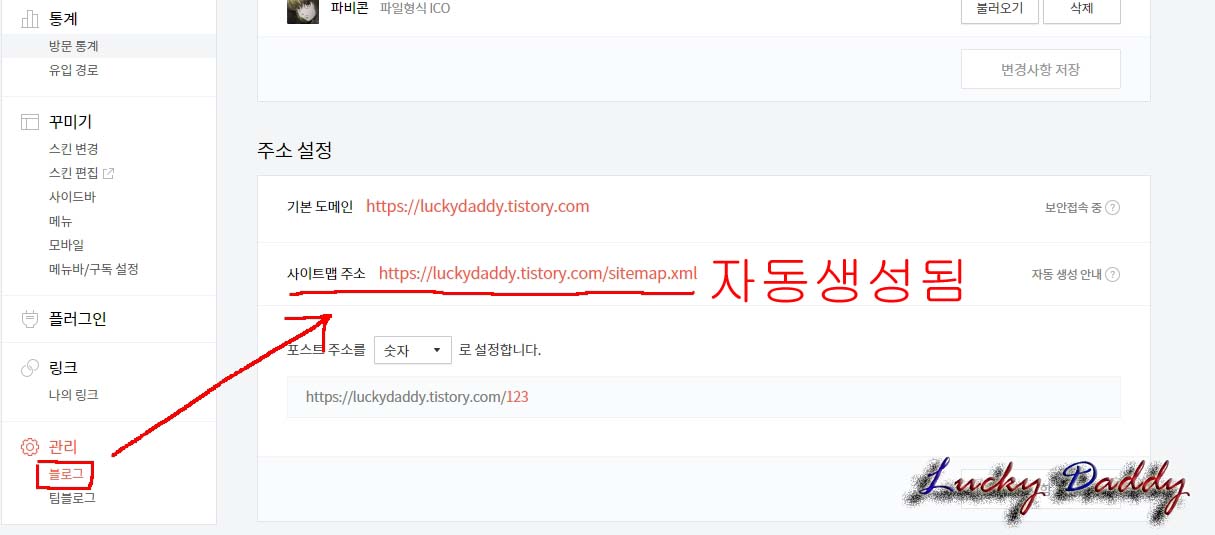
1. 자신의 티스토리 관리자 페이지로 이동을 한다. 좌측 메뉴 아랫부분에 관리-블로그 메뉴 클릭하면 우측 화면에 자신의 블로그의 사이트 맵 주소가 자동으로 생성되어져 있는 것을 볼 수 있다. 이 주소를 복사한다.

2. 사이트 맵 구조에 대해 간단히 설명하기 위해서 금방 복사한 자신의 사이트 맵 주소를 인터넷 새창을 열어 주소창에 붙혀넣기해서 엔터를 쳐본다. 그럼 사진과 같은 화면이 뜬다.

위 의 사진에서 사이트맵 구조를 보면 윗 부분이 자신의 블로그 메뉴관련 사이트 맵이며, 아래 부분의 번호가 시작 되는 부분부터가 자신의 모든 게시글 URL사이트 맵이다. 필자는 현재 글이 ‘601번’ 까지 블로그에 등록 되어져있는 것을 알 수 있다(가장 최근에 등록한 글이 맨 위로 올라온다). 아까 서두에 설명했듯이 이 작업을 완료하면 다른 조치 없이도 자동으로 글이 ‘3000번’ 까지 사이트맵에 등록된다.
<네이버에 사이트맵 등록방법>
3. 이제 네이버에 사이트맵을 등록하러 간다. 네이버 서치 어드바이저(네이버 웹마스터 도구)로 이동해 로그인을 먼저 한다.
네이버 서치 어드바이저 홈페이지 바로가기(클릭)
- 우측 상단에 네이버 웹마스터 도구메뉴를 클릭하면 사진과 같은 화면이 나온다.
만일 아직 한 번도 사이트맵을 등록 하지 않은 분이라면 사이트 등록란에 아까 복사해둔 자신의 사이트맵 주소를 이곳에 붙혀넣기 해서 제출하면 끝.
필자와 같이 사이트목록 부분에 이미 다른 사이트 맵이 등록된 분들은 기존의 사이트 맵을 삭제해야 한다. 아래 자신의 티스토리 블로그 주소를 클릭한다.

4. 좌측메뉴 중 요청-사이트맵제출 클릭

5. 제출된 사이트맵에 이미 생성되어져 있는 주소를 우측의 휴지통 그림을 눌러 삭제한다. (참고로 기존의 사이트맵 주소는 정말 복잡하고 길다)

6. 삭제확인 창에서 확인 클릭

7. 다시 요청-사이트맵제출 에가서 입력란에 자신의 사이트맵 주소를 모두 다 입력하지 말고 맨 마지막 sitemap.xml 이라고 타이핑하던가 복사-붙혀넣기한다. 그 다음 우측 확인 버튼

8. 하단부에 제출된 사이트맵에 새로운 사이트맵이 등록되었다.(새로운 사이트맵 주소가 심플하고 간단하다)

<구글 등록방법>
1. 구글서치콘솔 홈페이지에 가서 로그인을 한다. 좌측 상단에서 자신의 티스토리 주소를 클릭하고 아래에 sitemap메뉴를 클릭한다.
구글서치콘솔 홈페이지 바로가기(클릭)

2. 만일 아직 한 번도 사이트맵을 등록 하지 않은 분이라면 새 사이트맵 추가란에 sitemap.xml 이라고 타이핑 해서 제출하면 끝. 필자는 이전에 등록한 사이트맵이 두 개나 있다.

3. 이미 제출된 사이트맵을 삭제한다. 이미 제출된 사이트맵주소(삭제하고자하는 주소)를 클릭한다. 그러면 아래와 같은 화면이 나온다

우측 상단에 세로로 점 세 개그림이 있다. 클릭하면 사이트맵 삭제메뉴가 나오는데, 여기서 삭제한다.
4. 삭제획인 창에서 삭제를 클릭한다. 이와같은 방법으로 기존에 등록된 사이트맵을 모두 삭제한다.

5. 새 사이트맵 추가에서 네이버에서 했던 것과 동일하게 맨 마지막 sitemap.xml 이라고 타이핑하던가 복사-붙혀넣기한 후 제출하기를 클릭한다.

6. 사이트맵이 제출됨 창에 확인버튼 클릭

7. 새로이 사이트맵이 등록된 것을 볼 수 있다. 만일 새로운 사이트 맵이 보이지 않으면 인터넷 창 새로고침을 한 번 해준다.

이제 네이버와 구글에 새로이 사이트맵 등록은 모두 끝이났다.
필자는 글을 2개정도 더 블로그에 올리고 난 후 인터넷 새창을 열어 주소창에 사이트맵주소를(자신의 티스토리 관리자페이지-관리-블로그-사이트맵주소에보면 자신의 사이트맵 주소가 나와있다)입력해서 다시 필자의 사이트맵 구조를 보았다.

아까는 ‘601번 글’이 마지막이었는데 글 2개를 더 올리니 ‘603번’까지 자동으로 사이트맵에 적용된 것을 볼 수 있다. 그런데 사진을 자세히 보면 603번 글 아래가 ‘602번’이 아니고 ‘589번’이 두 번 째로 있다. 이것은 필자가 '603번'번 글을 등록하기 전에 ‘589번’의 글을 수정했더니 이것 마져 사이트맵에서 자동 반영된 것을 볼 수 있다.
♡ 관련글
티스토리 블로그 글 중간에 애드센스 광고 삽입하는 방법
※ 티스토리 블로그 글 중간에 애드센스 광고 삽입하는 방법 ☞ 티스토리 블로그에 글 작성시 내가 원하는 위치에 애드센스광고를 삽입하는 방법은 인터넷 검색을 해보면 여러 가지 방법이 나��
luckydaddy.tistory.com
'기타' 카테고리의 다른 글
| 숨겨진 카드포인트 통합조회 및 계좌로 환급받는 방법 (0) | 2021.04.10 |
|---|---|
| 핸드폰 상호간 통화 방법! (0) | 2021.04.10 |
| 티스토리 블로그 글 중간에 애드센스 광고 삽입하는 방법 (0) | 2020.07.10 |
| 핸드폰 모바일 팝업차단하기, 팝업차단 해제하기 방법 총정리 (0) | 2020.06.27 |
| 사이트맵 (0) | 2020.06.26 |



댓글