이번시간에는 지난시간에 이어 11번가 상품등록하기 두 번째 시간으로 [상품기본정보 입력]부터 나가볼게요.

제일먼저 나오는 것이 [상품홍보문구]입니다.
[상품홍보문구]는 전 시간에 자세히 다루어 보았습니다.
간략히 말해 검색대상이 아니기 때문에 저는 그냥 생략했어요.
“1+1증정”,“사은품 증정”등을 써주시면 됩니다.
참고로 저는 이곳에 도매사이트 상품번호를 입력하고있습니다.

다음은 [가격비교]입니다.
전 시간의 포스팅 서두에 “단일상품등록”설명시 이 부분은 자세히 설명 드렸으니 참고요.

저는 제가 등록하려고 하는 상품의 “모델명”과 “브랜드”가 자동매칭되는 상품입니다.
모델코드는 없으니 생략할게요.

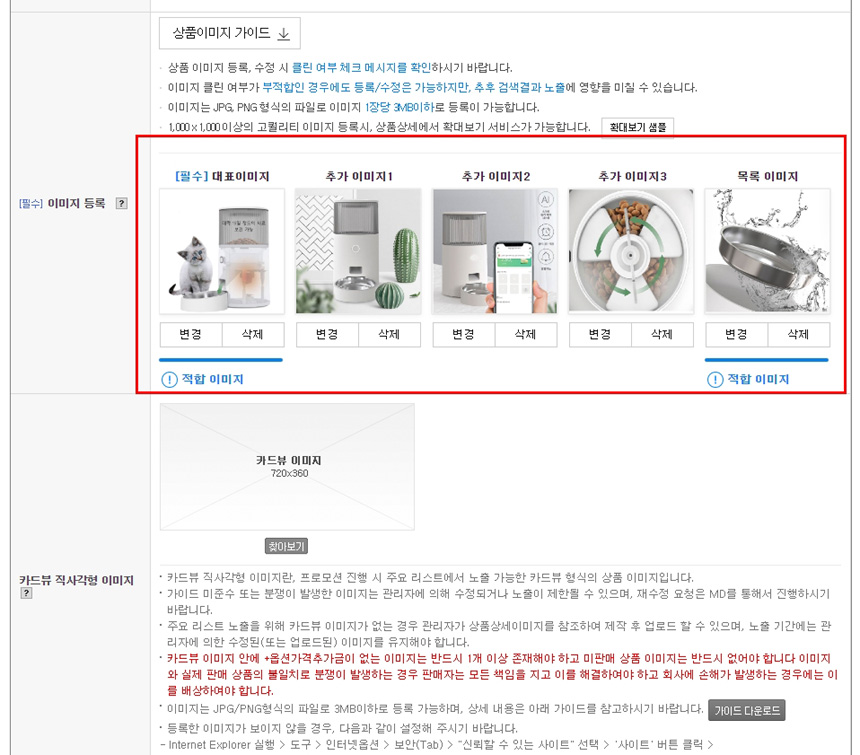
이미지
대표이미지는 600 x 600이지만 1000 X 1000으로 준비하시면 됩니다.
거의 대부분 쇼핑몰의 대표이미지와 추가이미지는 1000 X 1000으로 준비하시면 됩니다.
자세한 11번가 이미지가이드는 아래를 참조하세요.
https://soffice.11st.co.kr/product/UnitMgr.tmall?method=productRepresentImageGuide
고객감동 No.1, 11번가 - 11번가
soffice.11st.co.kr
준비한 이미지를 삽입해주세요.
아래에 있는 [카드뷰이미지]는 필수항목이 아니고 선택항목인데, 가로로 긴 이미지입니다.
이것은 쇼킹딜, 프로모션 및 기획전 노출에 사용되며 모바일 페이지 내 상품 노출에 유리하지만 대부분 패쓰합니다.

[미성년자 구매가능] 에 체크하시고
[판매자 상품코드]에 코드를 넣어주세요.
상품코드에 대해서는 아주 여러번 설명드렸지만 셀러에게만 보여집니다.
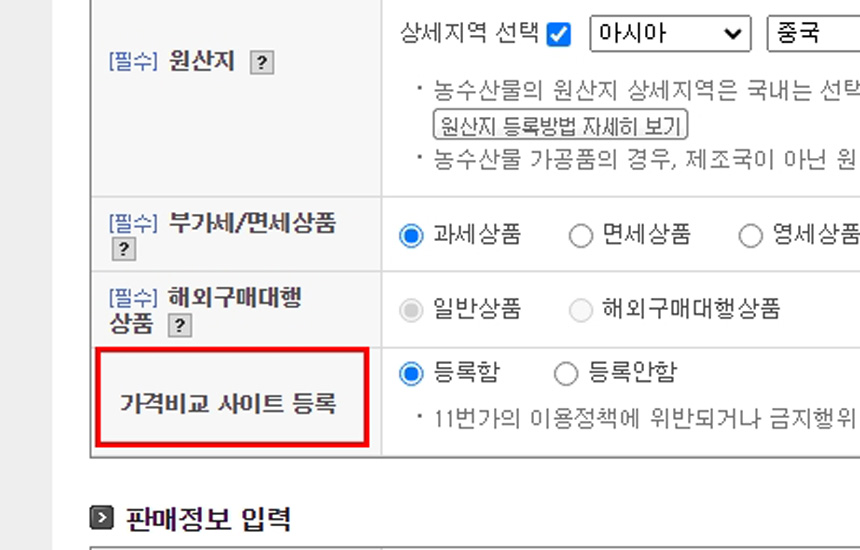
[원산지]를 입력하고
[부가세/면세상품]선택에서 농산물이 아니라면 대부분 “과세상품”이겠죠.
[해외구매대행상품]은 저는 해외구매대행을 하지않으니 버튼이 비 활성화되어져있습니다.

[가격비교 사이트 등록] 선택하는 부분입니다.
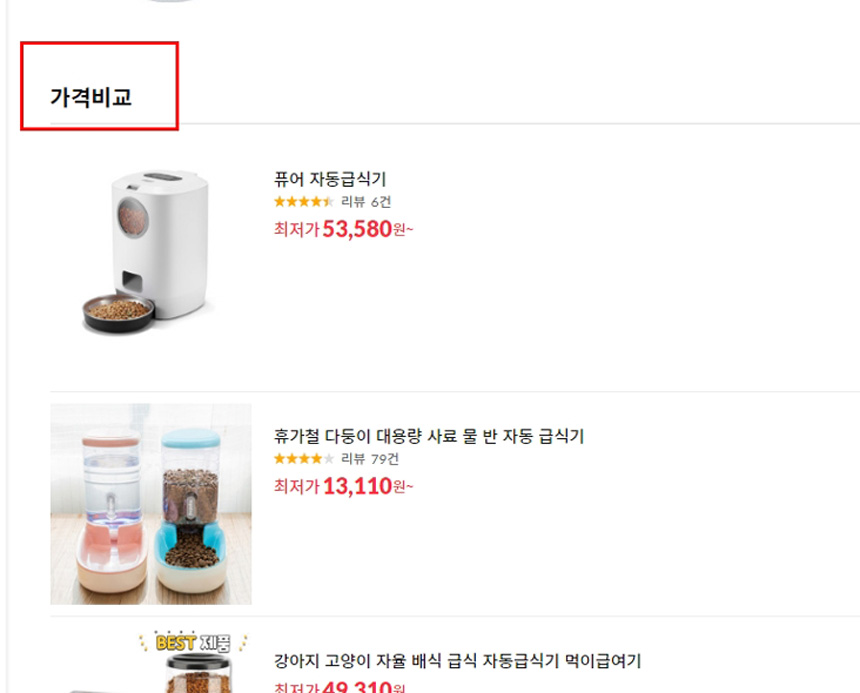
참고로 전 시간에 11번가에 “강아지자동급식기”라고 검색했을 때 [추천상품][포커스상품][아마존핫딜][가격비교][파워상품][플러스상품]순으로 상품들이 쭈욱 나열되어진 것을 볼 수 있섰습니다.
그중에 “가격비교”라고해서 한 코너가 있습니다.
지금 [가격비교 사이트 등록]에서 “등록안함”에 체크를 하시면 여기에 노출이 안 됩니다.

저는 “등록함”에 체크를 했어요.

판매정보 입력
다음은 판매가격입니다.
이 부분도 옥션/지마켓 상품등록시 자세히 설명드렸으니 간단히 설명드릴게요.
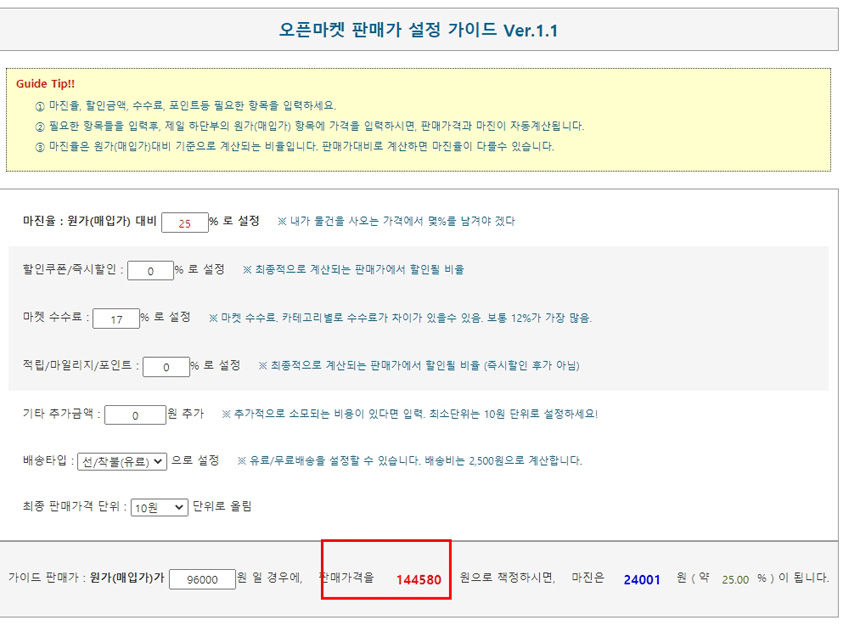
아래는 제가 책정한 나만의 판매가 책정 기준입니다.
카테고리 수수료13% + 쇼핑연동2% + 나의 마진 25% + 판매가할인 2% =42%입니다.
지금 제가 등록하고자하는 상품의 도매가는 96,000원입니다.
위탁의 경우 저처럼 나의 마진을 25% 정도로 책정하면 잘 안팔릴 수 도 있습니다.
젠트레이드마진계산기를 이용하니 144,580에 등록하라고 나옵니다.
즉, 저는 마지막에 판매가할인 2%를 붙여서 계산한 것이니,
일단 판매가를 144,580에 등록하고 2%를 할인해 줄 것입니다.
그럼 도찐개찐 됩니다.
그러나 판매가를 너무 높게 책정하고 많은 할인을 해주는 것처럼 하면 수수료 책정시 처음 책정한 판매가에서 수수료를 부과하기 때문에 너무 높은 폭으로 할인율을 책정하진 마세용.

참고로 무료배송으로 돌리실 분들은 배송료3,000원까지 더 포함해서 판매가로 올리고 “무료배송”으로 돌리면 역시 도찐개찐 됩니다.
셀러오피스는 할인 설정하는 부분이 저 아래에 나옵니다.
나중에 할인해 주도록 할게요.

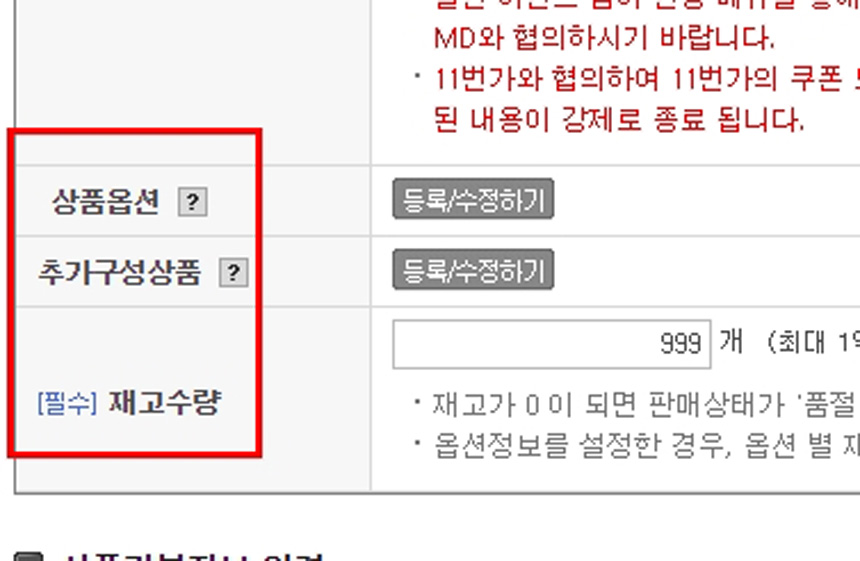
제가 등록하는 상품이 [상품옵션] [추가구성상품]이 없음으로 패스합니다.
아마도 스마트스토어나 “옥션/지마켓”에서 많이 해보셨을 것이니 옵션등록은 어렵지 않을 것입니다.
[재고수량]은 위탁이라 999개로 입력합니다.

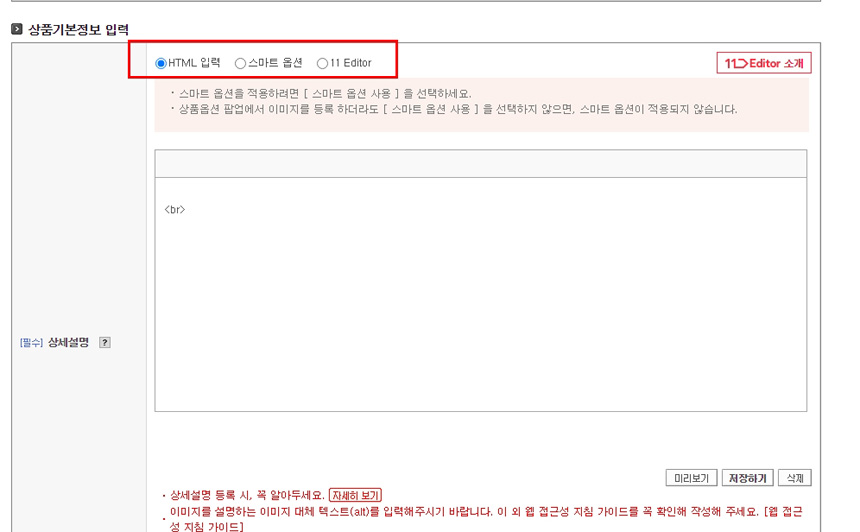
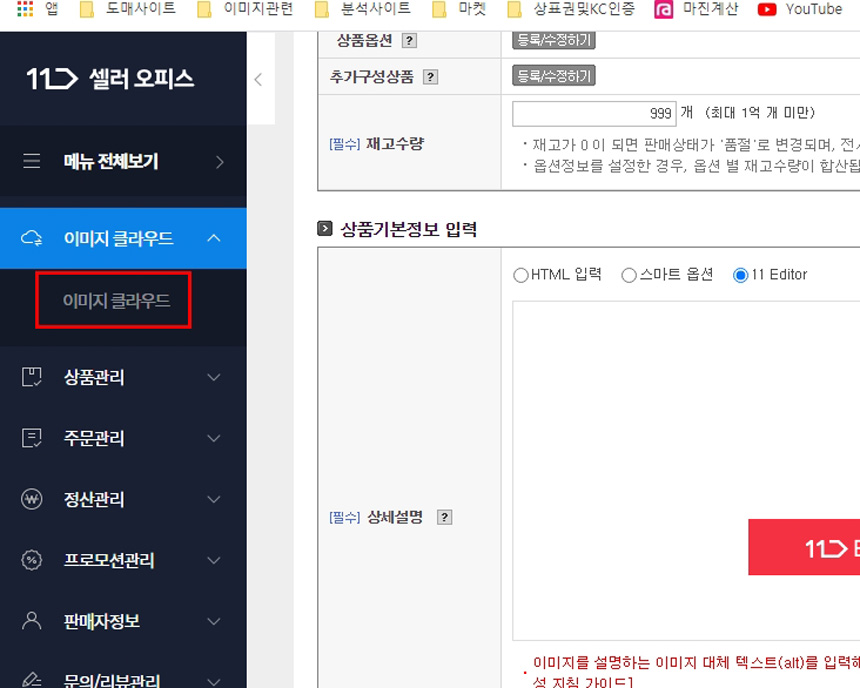
상품기본정보 입력
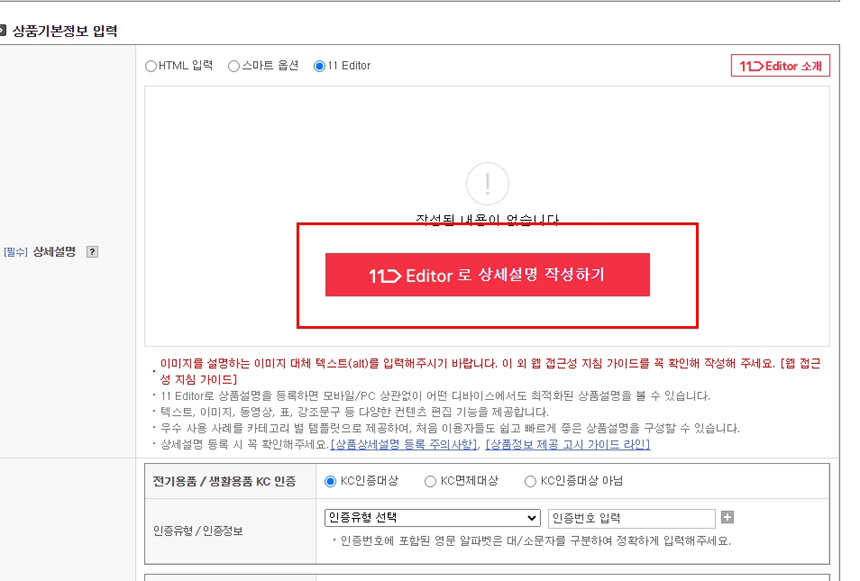
다음으로 상세페이지 작성입니다.
셀러오피스는 3가지 형태로 제공합니다.
“HTML입력” “스마트옵션” “11Editor”

다른 것을 모두 설명 드리기는 시간이 너무 많이 소모되므로 스마트스토어에는 “스마트에디터원”이 있었고, ESM플러스에는 “이베이 에디터”라는 자체 제작도구가 있었습니다.
셀러오피스는 “11Editor”라는 것이 있습니다.
이것으로 만들어볼게요.

상세페이지를 어떻게 만드느냐를 포스팅하는 것이 아니라 간단한 기능만 소개합니다.
참고로 “HTML입력” 방식은 ESM플러스에서 “이베이 이미지호스팅”과 같은 기능을 합니다.
즉 서버에 이미지를 저장해두고 이미지 소스만 긁어와 작성하는 방식입니다.

참고로 저는 ESM플러스에서했던 것처럼 매 상품마다 사용할 “저의 몰 배송기준”과 “반품 안내 이미지 공지”를 서버에 업로드 시켜 줄게요.
앞으로 이 두 개의 이미지는 모든 상품 등록 할 때 꺼내어 사용 할 것입니다.
이렇게 하려면 11번가에서 제공해주는 서버에 폴더를 만들고 이미지를 먼저 업로드 시켜주어야합니다.
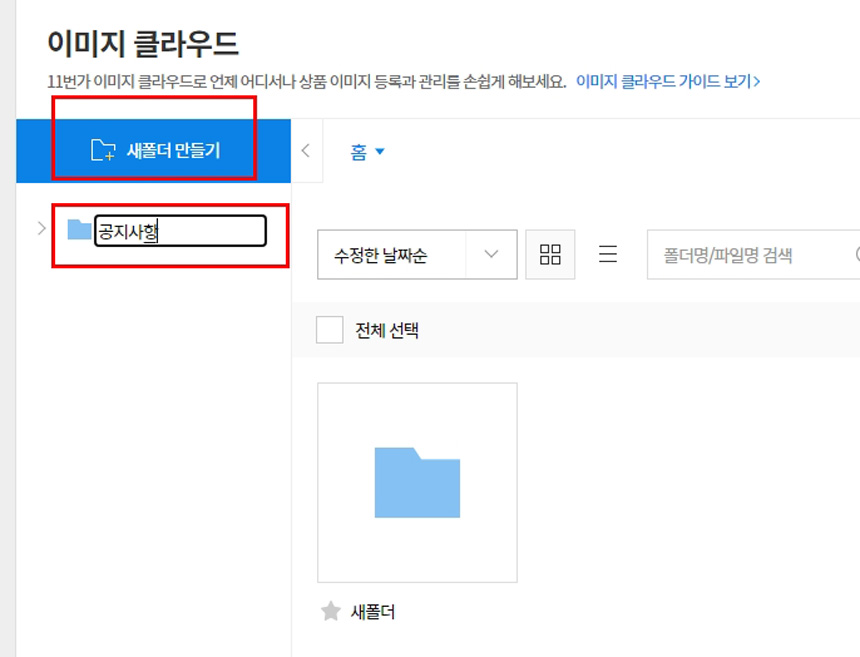
[셀러오피스>이미지클라우드>이미지클라우드]를 클릭해주세요.

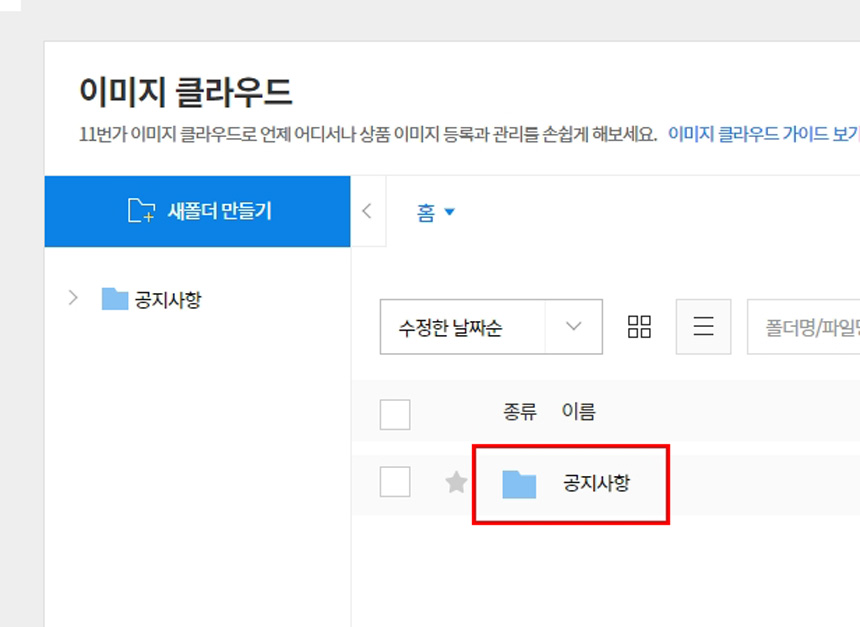
[새폴더]를 만들고 폴더명을 정해주세요.

금방만든 폴더를 더블클릭해주세요.

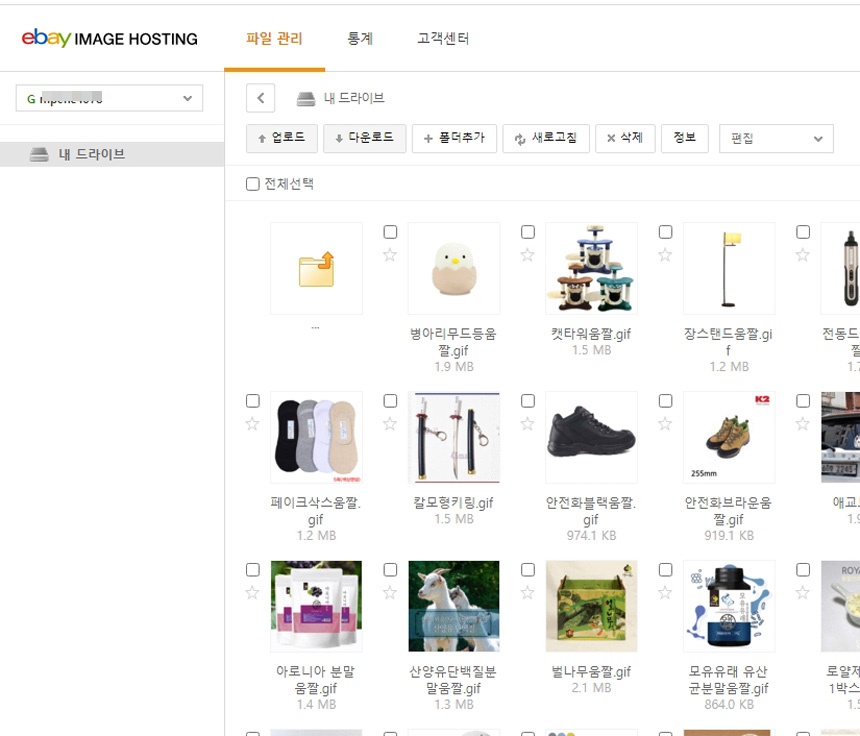
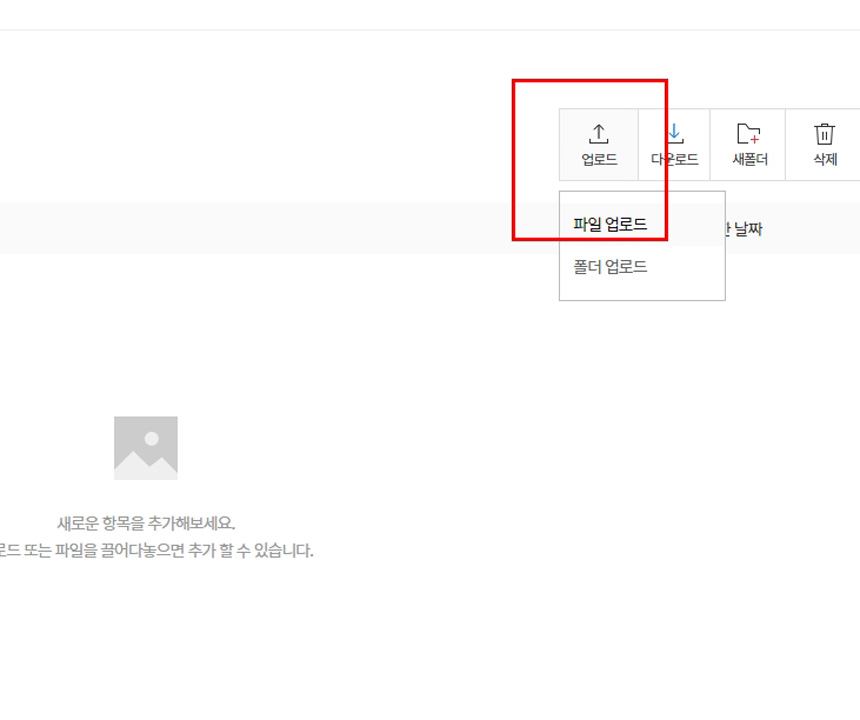
[업로드>파일업로드]를 클릭해주세요

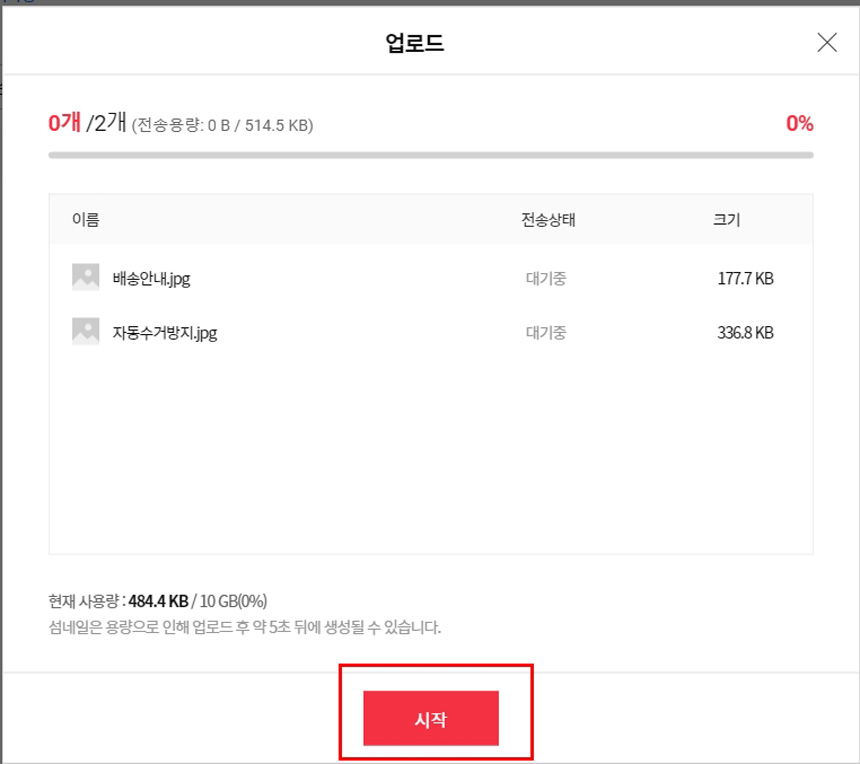
저는 상세페이지 맨 첫화면에 배송공지를 띄울 것이고 맨 하단에 반품공지를 띄울 것이기에 두 가지 이미지를 업로드 했습니다.

“공지사항”폴더에 두 개의 파일이 업로드 되어졌습니다.

“11Editor로 상세설명 작성하기”를 클릭해주세요.

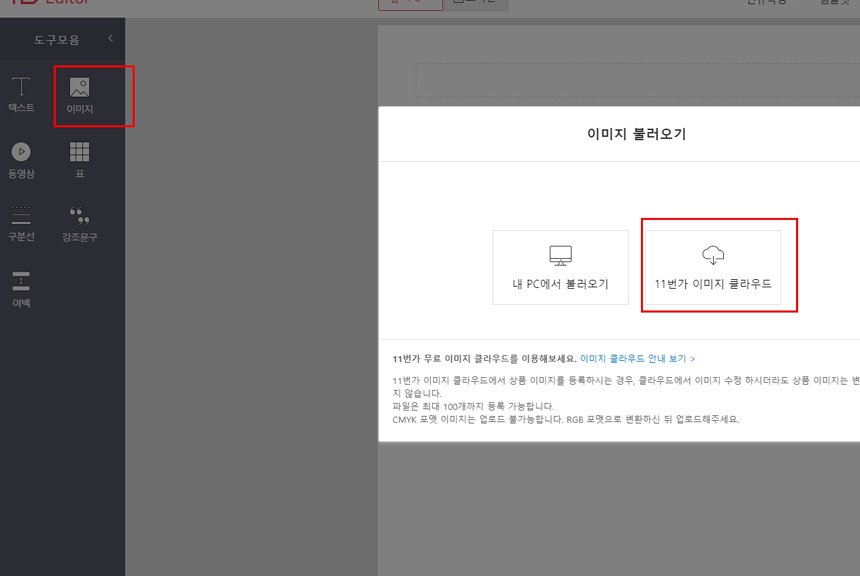
좌측의 [이미지]> [11번가 이미지 클라우드]를 클릭해주세요.

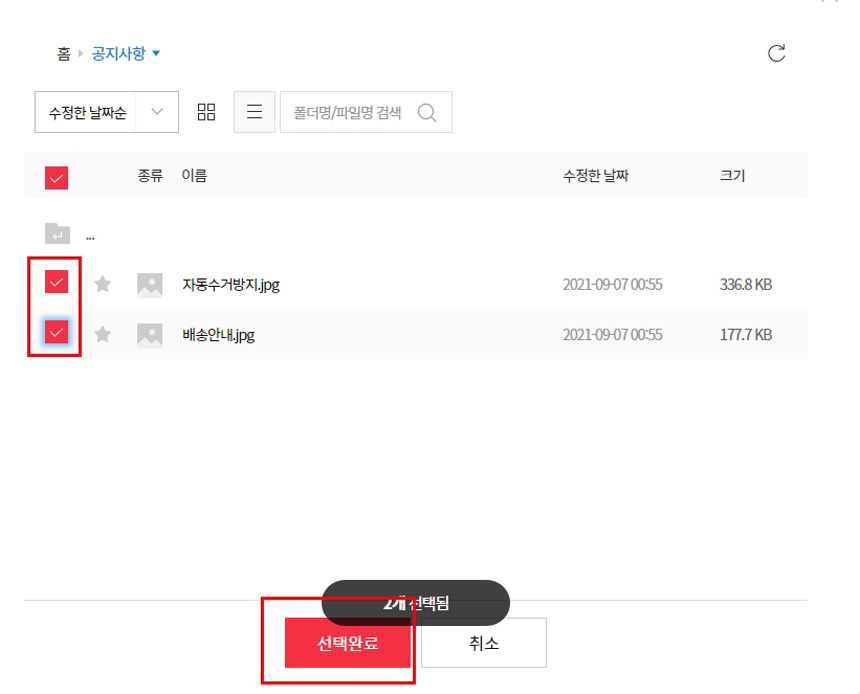
아까 만들어둔 [공지사항]폴더를 더블클릭해주세요.

두 개의 파일을 선택하고 아래 [선택완료]를 클릭해주세요.

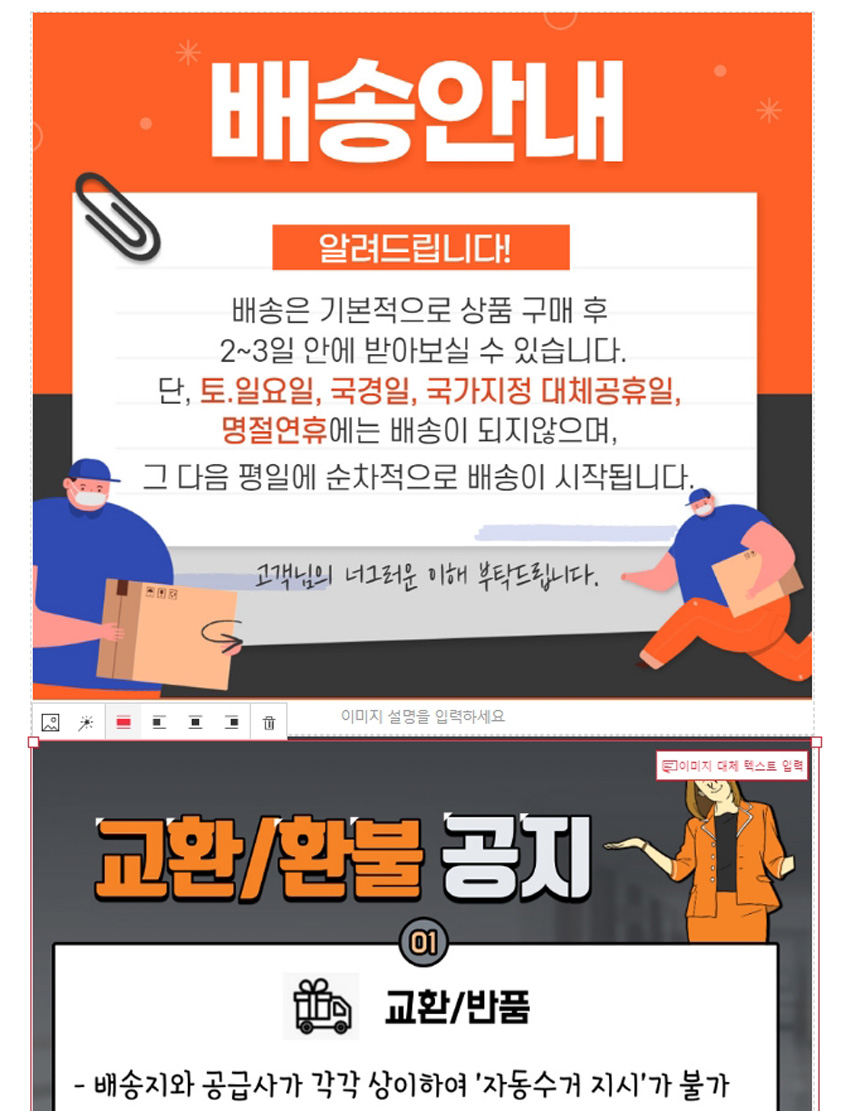
배송안내와 반품안내 두 개의 이미지가 삽입되어졌습니다.
저는 이 두 개의 이미지 사이에 상세페이지를 만들 것입니다.

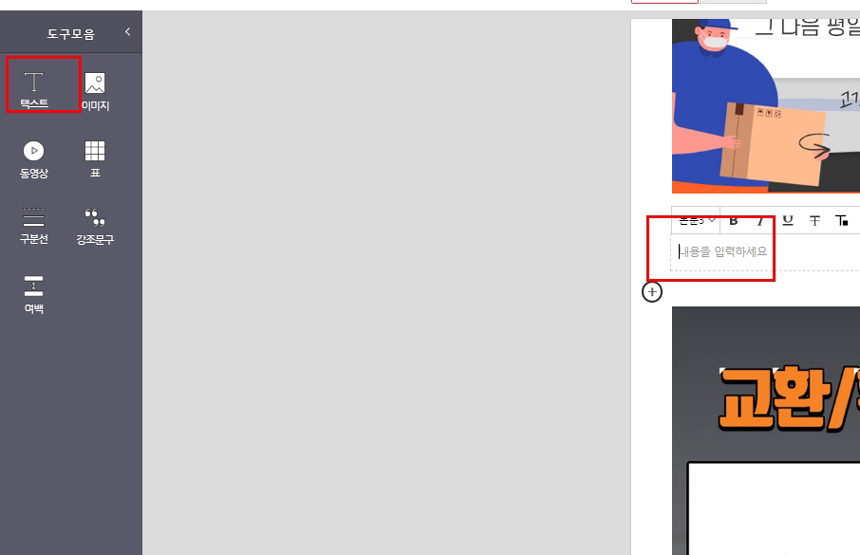
이미지 사이에 마우스 커서를 두고 좌측의 “T”를 클릭해 텍스트를 입력합니다.

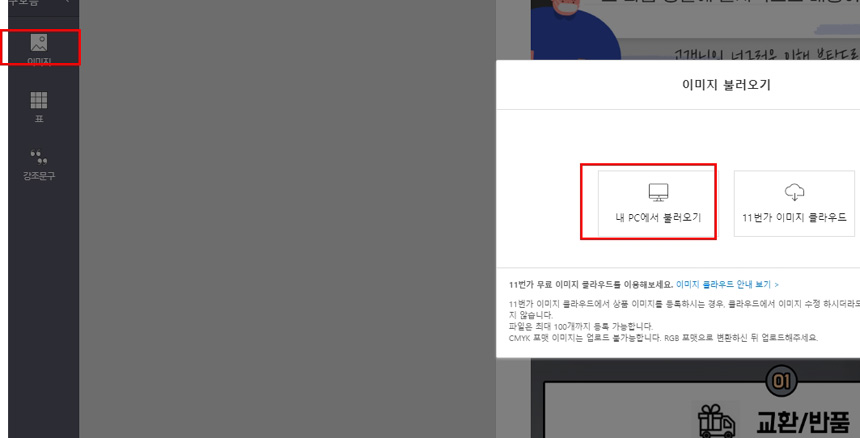
좌측의 이미지를 클릭해 “GIF움짤”이나 넣고자하는 이미지를 불러옵니다.
셀러오피스는 이미지호스팅을 이용하지 않아도 “GIF움짤”을 넣을 수 있습니다.

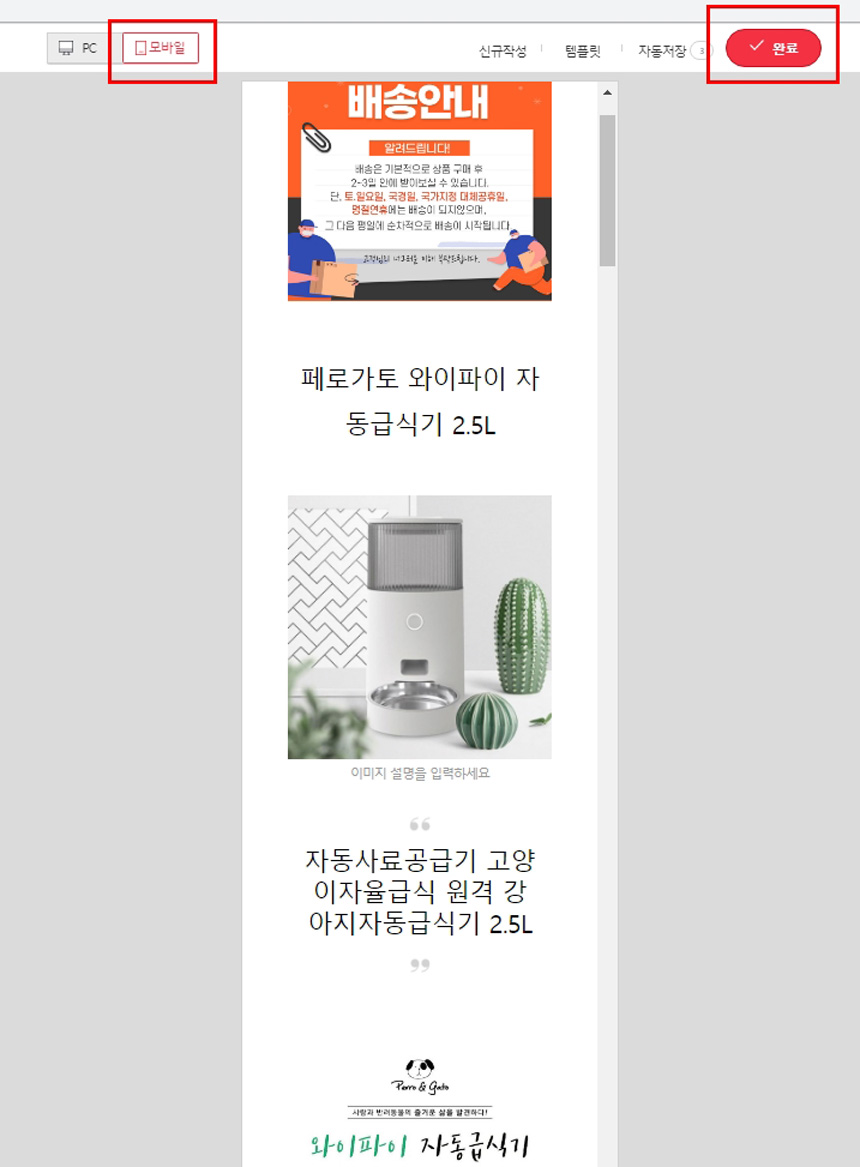
얼추 상세페이지가 만들어졌습니다.

상단에 모바일보기를 클릭하면 폰에서 어떻게 보여지는지 미리 알 수 있습니다.
[완료]를 클릭해주세요.

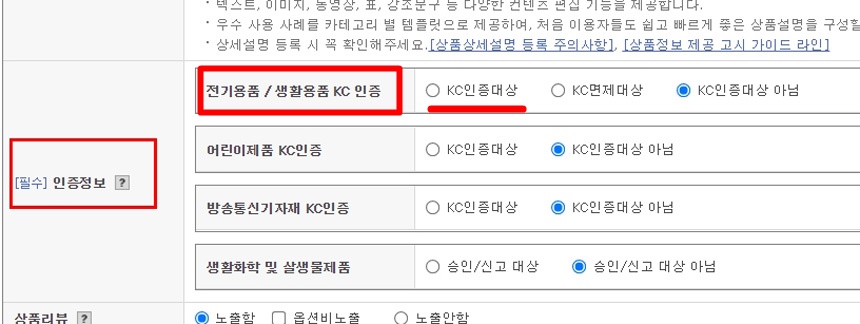
인증정보
이 부분도 앞선 포스팅에서 상세히 여러번 다루었으니 넘어갑니다.
해당이 있다면 정보를 입력해주세요.

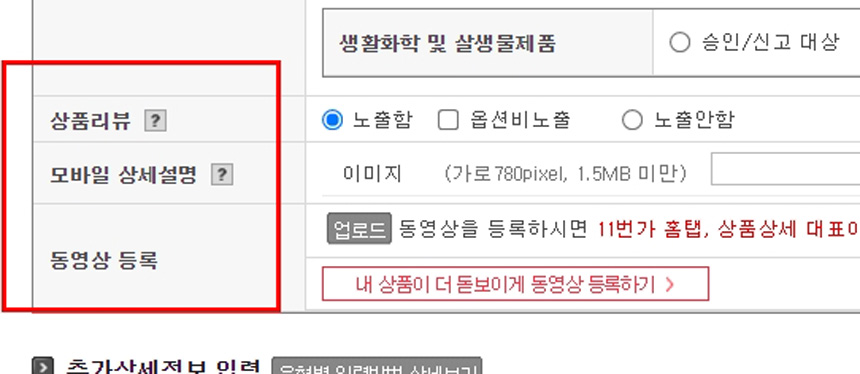
[상품리뷰]는 고객의 리뷰가 보이게 할 것인지 안보이게 할 것 인지이며,
[모바일 상세설명]만약에 다로 이미지를 넣는다면 모바일에서 이곳에서 넣은 이미지가 보여지며,
아무것도 넣지 않으면 11번가에 등록된 상세설명 페이지가 이미지로 저장되어 노출됩니다.
[동영상 등록]은 없으니 패쓰~

[추가상세정보 입력]부터는 다음시간에 이어나가볼게요.
이 글이 도움이되셨다면 댓글, 애드 꾹♥
그럼 다음에 또...

'판매플랫폼' 카테고리의 다른 글
| EP85 오픈마켓 11번가 단일상품 그룹핑하기 (0) | 2022.04.01 |
|---|---|
| EP84 오픈마켓 11번가 상품등록하기3 추가상세정보 입력 (0) | 2022.03.28 |
| EP82 오픈마켓 11번가 상품등록하기1 (0) | 2022.03.18 |
| EP81 오픈마켓11번가 지정반품 홈픽 서비스 제외하기 (0) | 2022.03.14 |
| EP80 오픈마켓 11번가 판매자회원 가입하기 (0) | 2022.03.11 |




댓글