오늘은 지난시간에 이어 스마트스토어 상품등록에서 상세페이지를 만들어 볼게요.
스마트스토어 상세페이지 레이아웃 구조는 아래 포스팅을 참고해주세요.
https://luckydaddy.tistory.com/1070
EP25 스마트스토어 상세페이지 레이아웃 구조
오늘은 스마트 스토어에 상품등록을 할 때 상세페이지 레이아웃(배치)를 어떻게 해야 할지에 대해서 알아보겠습니다. 물론 나름대로의 방식으로 스마트스토어에 상세페이지 틀을 만들어 사용
luckydaddy.tistory.com
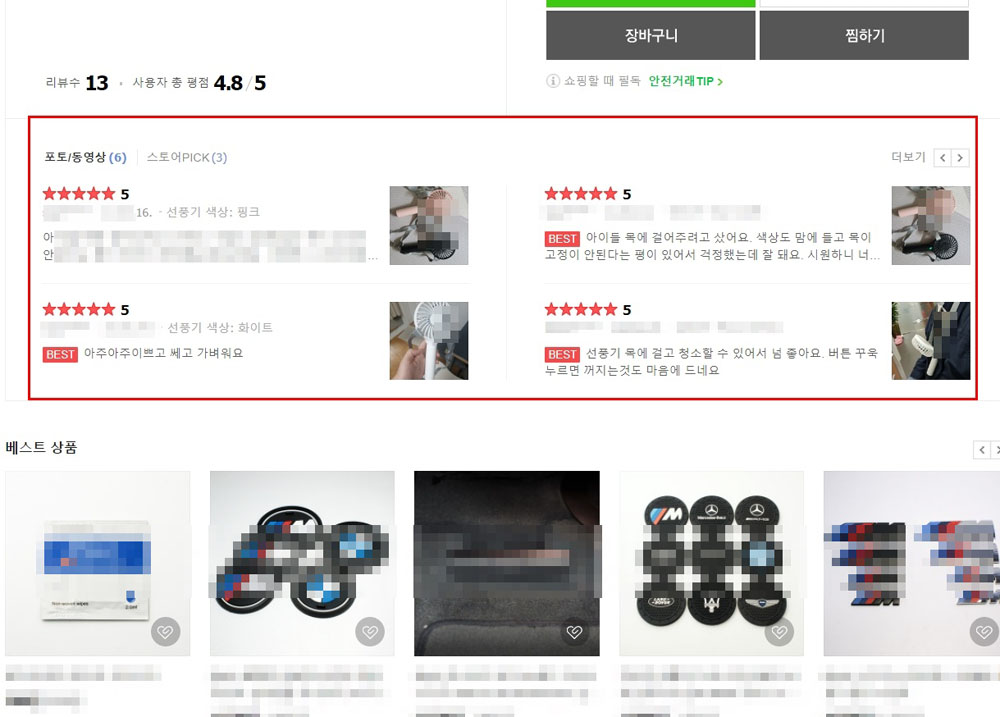
참고로 구매자들의 구매 후기 중 별 5개 포토/동영상 후기와 같이 베스트 후기를 상세페이지에 넣어주어야 좋은데,
저는 아직 상품을 등록한 것이 없어 이게 없습니다.
그래서 베스트 구매후기 등록은 생략했지만,
이것을 꼭 상세페이지에 넣어주시는 것을 권장합니다.
[베스트 포토/동영상 구매후기]는 아래 사진과 같은 형태입니다.

상세페이지 이미지
먼저 상세페이지에 들어갈 이미지의 권장 사이즈는 가로가 860픽셀이며 세로는 자유라고 되어있는데,
가급적이면 가로860 x 세로860의 정비율 이미지를 사용하시든가 가로860 x 세로 860이상의 세로로 약간 긴 이미지 사용을 권해드립니다.
자! 그럼 지난시간에 이어 상세페이지 만들기를 이어나가 볼게요.
도매사이트 이미지 자르기 및 저장하기
제일먼저 도매사이트에서 상세페이지에 들어가 이미지를 봐 주세요
대부분 여러 장의 이미지가 길게 한 장으로 연결된 통이지가 많을 것입니다.

스마트 스토어는 통이미지를 좋아하지 않습니다.
글, 이미지, 글 이미지...순으로 블로그 꾸미듯이 작성을 해 주셔야 더 효율적입니다.
그래서 통이미지를 각각의 이미지로 잘라 주어야합니다.
자르는 방법은 통이지를 다운 받아 포토스케이프에서 자르는 방법이 있고,
도매사이트에 있는 이미지를 캡쳐도구를 이용해 바로 잘라주는 방법이 있습니다.
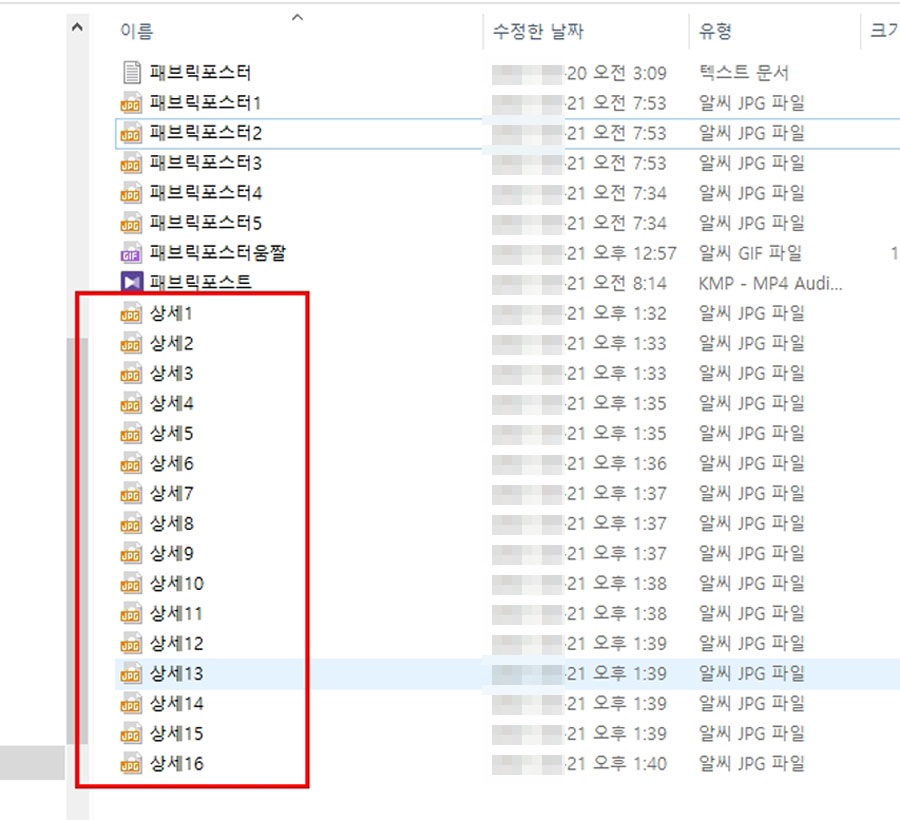
저는 ‘알캡쳐’라는 캡쳐도구로 도매사이트에 있는 상세페이지 이미지를 다운로드 받지 않고 바로 하나하나 잘라 캡쳐해서 각각 이미지 파일로 만들어 저장해두었어요.
저는 16장으로 나누어서 파일이름을 ‘상세1~16’으로 저장해 두었습니다.
저는 파일명을 처음에 한글로 했는데,
전 포스팅에서도 언급했지만 파일명을 가급적 영문 또는 숫자로 만드시는 것을 추천합니다.
한글파일명이 등록이 안되는 마켓도 있어요.

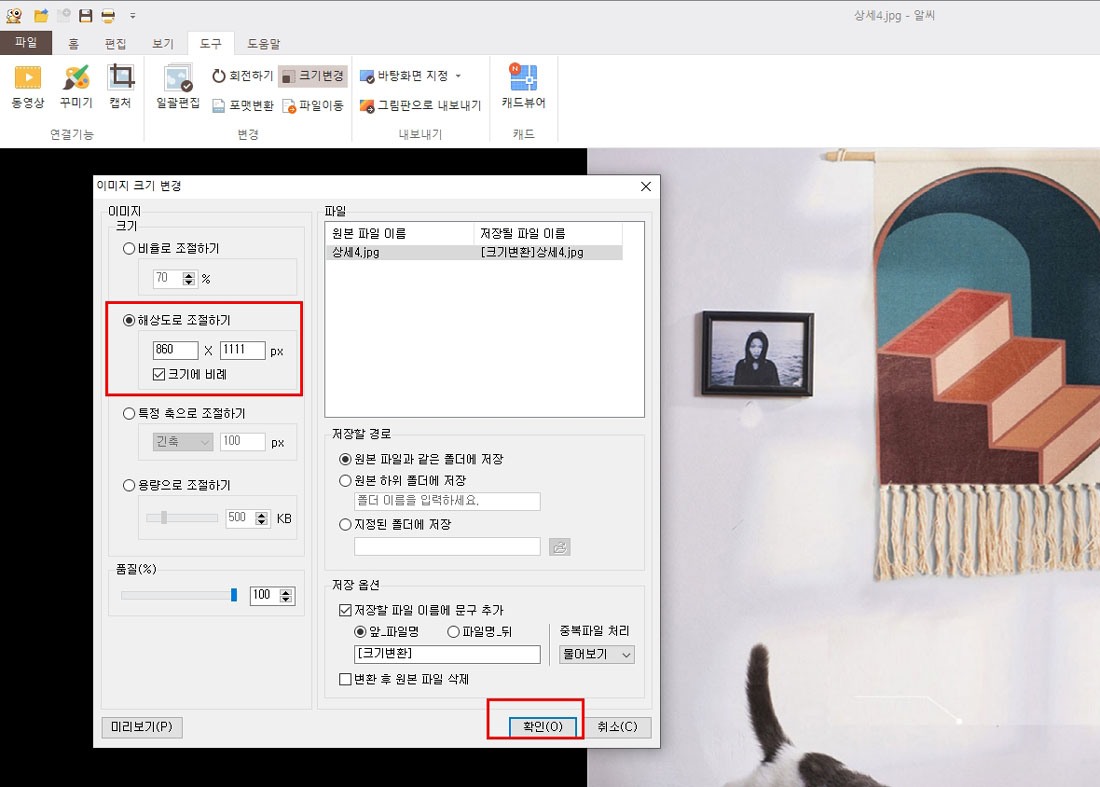
이제 이 이미지의 사이즈를 변경해주겠습니다.
저는 포토스케이프를 이용해 캡쳐한 이미지 사이즈를 [알씨]라는 이미지 뷰어 프로그램으로 가로 860으로 전부 바꾸어 주었어요.
포토스케이프나 포토샵에서 사이즈 조절을 하셔도 됩니다.

그리고 저는 상세페이지에 들어갈 GIF움짤 영상도 미리 만들어 두었습니다.
움짤 만드는 법은 아래 포스팅을 참고해주세요.
https://luckydaddy.tistory.com/1061
EP16 움직이는 동영상 움짤 만드는 법 총정리
'움짤'은 모두 아시겠지만 움직이는 짤막한 동영상을 의미하는 말로 인터넷상에서 움직이는 사진이나 그림, 동영상 따위를 이르는 말입니다. 움짤은 정말 여러 용도로 사용이 되고 있는데, 요리
luckydaddy.tistory.com
상세페이지 작성
이제 상세페이지에 들어갈 움짤과 이미지를 모두 저장해둔 상태입니다.
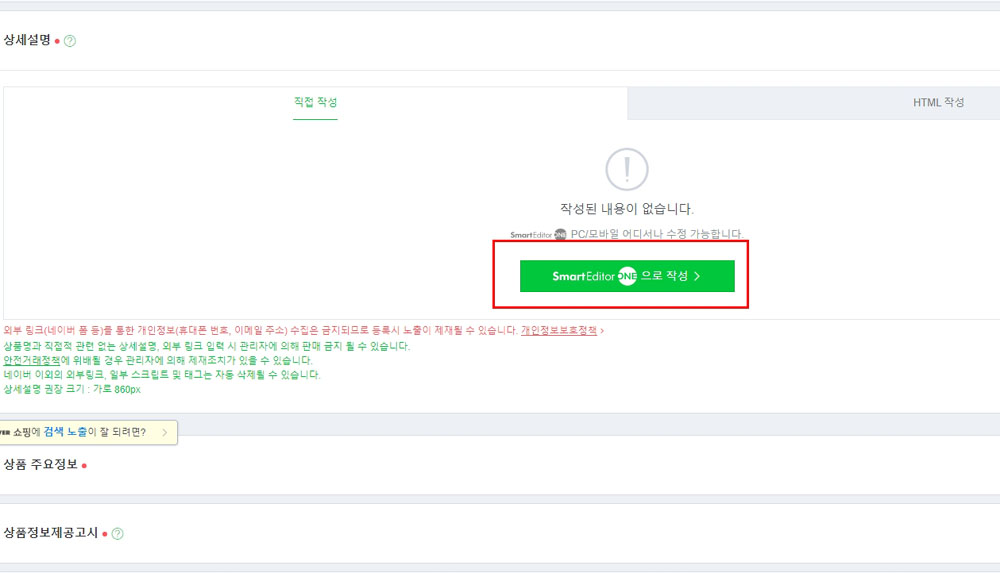
스마트 스토어의 [상세설명]에서 Smart Editor One로 작성]을 클릭해주세요.

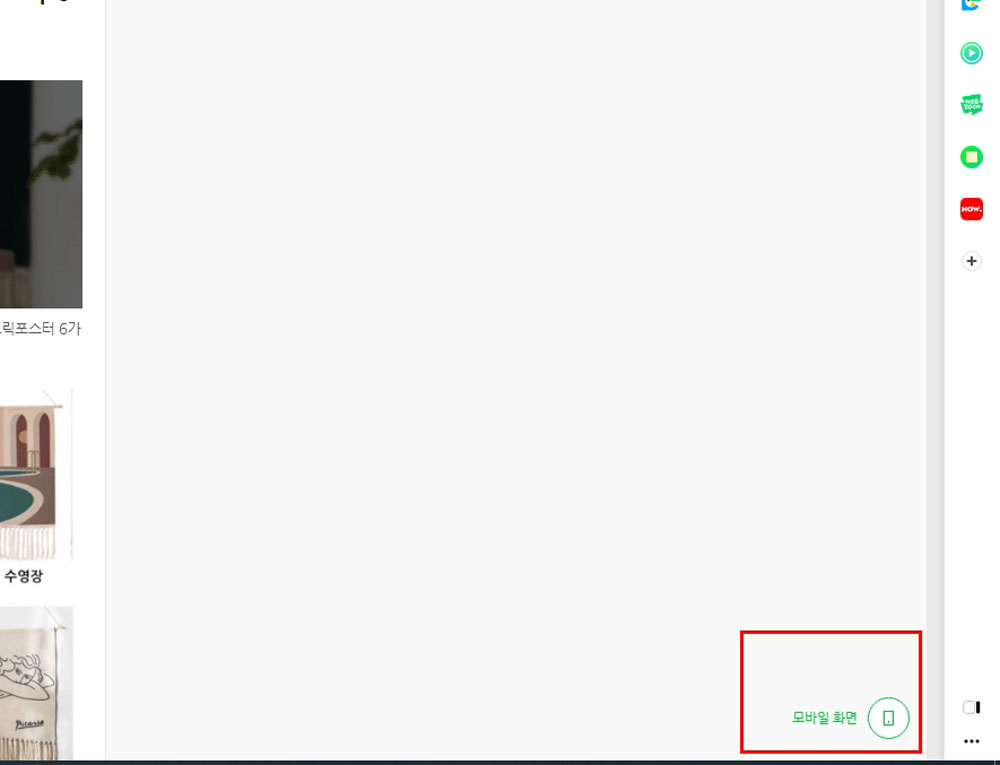
참고로 네이버 웨일 브라우저는 우측하단에 [모바일화면/태블릿화면/PC화면]의 선택 탭이 있어 모바일 화면을 클릭 후 상세페이지를 작성하면 핸드폰에서 예쁘게 나타나는지 미리 알 수 있습니다.

블로그 글 쓰는 화면으로 바뀔 것입니다.
그냥 상세페이지 작성하셔도 되는데,
약간 예쁜 상세페이지를 만드시려면 미리 만들어져있는 템플릿을 사용하시면 됩니다.
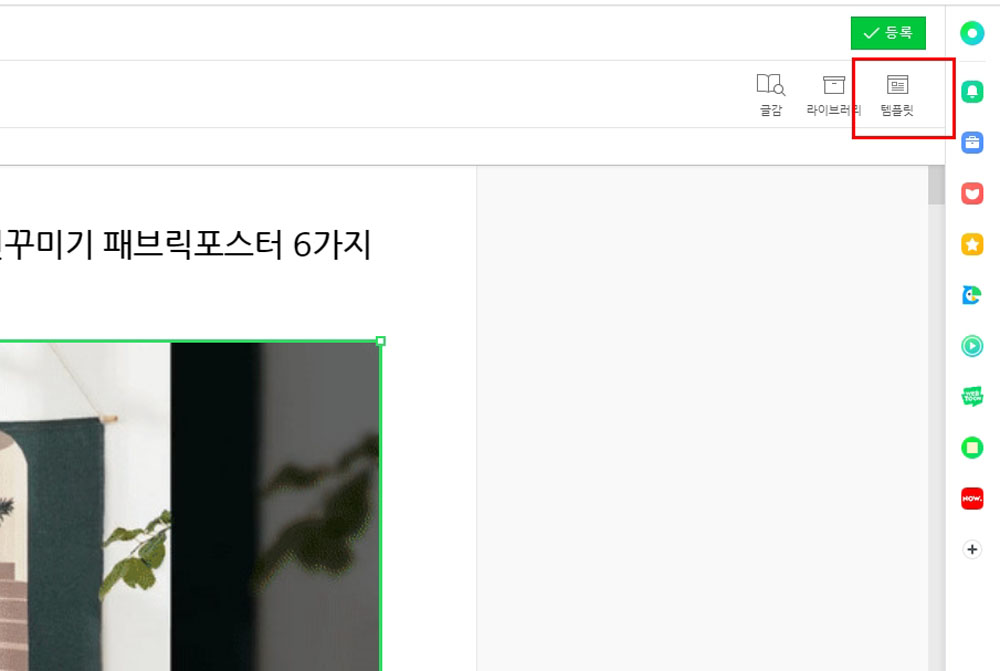
우측 상단에 있는 템플릿을 클릭해주세요.

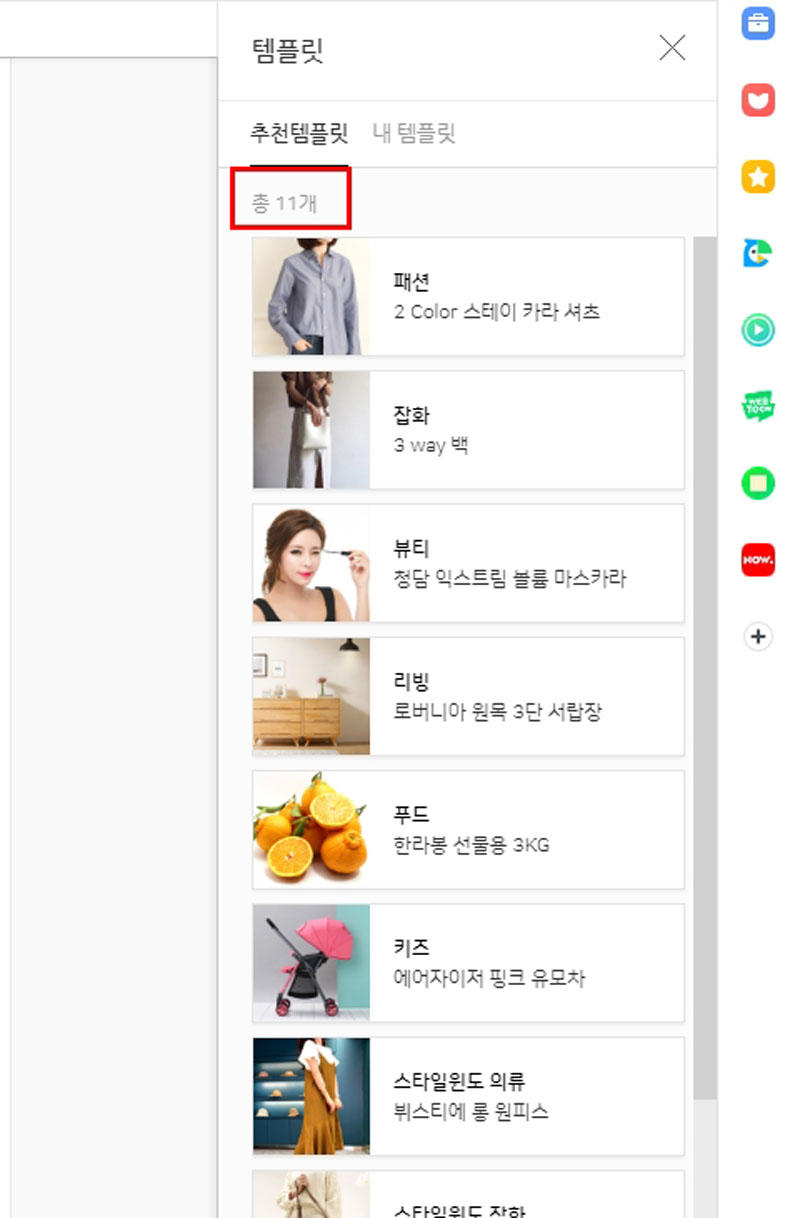
총 11개의 템플릿이 나오는데,
여기서 자신에게 맞는 템플릿을 골라서 상세페이지를 작성하셔도 됩니다.

저는 템플릿을 사용하지 않고 그냥 상세페이지를 만들어 볼게요.
제가 이 제품을 잘 알면 저 나름대로의 설명을 적을 것인데,
제가 이 상품에 대해 잘 몰라 도매사이트에 있는 상세페이지 내용을 그대로 옮겨 적겠습니다.
그전에 먼저 팁 하나 드릴게요!
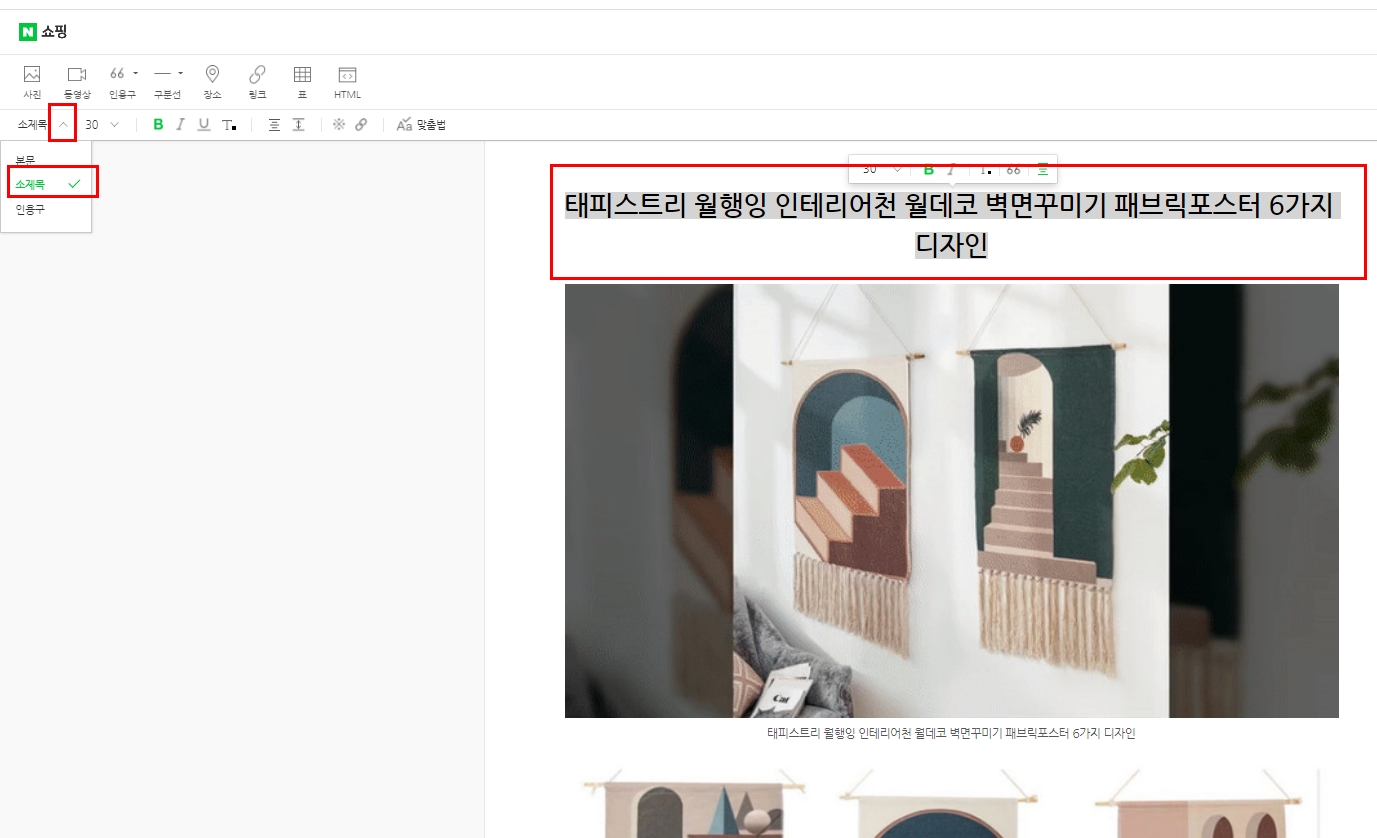
맨 윗줄에 상품명을 적고 텍스트에 블록을 설정한 뒤 좌측 상단의 글자 타입에 소제목으로 지정해주세요.
그 이유는 보통 블로그 글 작성 할 때는 제목을 쓰는 칸이 맨 위에 있는데,
스마트 스토어 상세페이지 작성하는 란은 맨 위에 따로 제목 쓰는 구역이 없습니다.
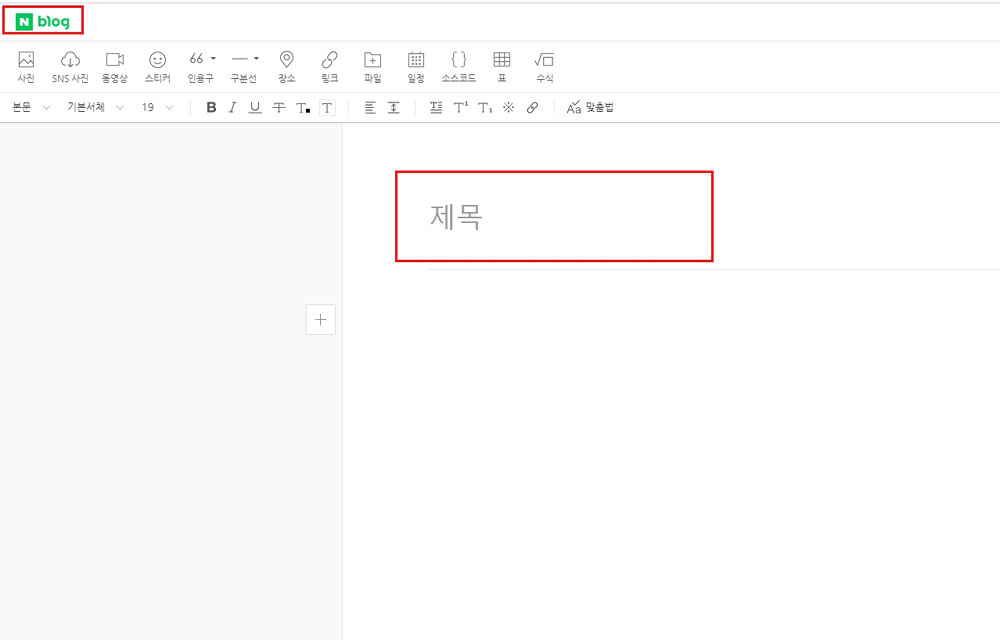
아래 사진은 일반 블로그 글 작성하는 페이지입니다.
맨 상단에 제목을 쓰는 란이 따로 존재합니다.

스마트스토어 상세페이지 작성에는 제목을 쓰는 란이 따로 없죠.
그래서 본문 맨 윗줄에 상품명을 적고 소제목으로 타입을 지정해주어야 내 상품이 검색되는데 도움이 됩니다.

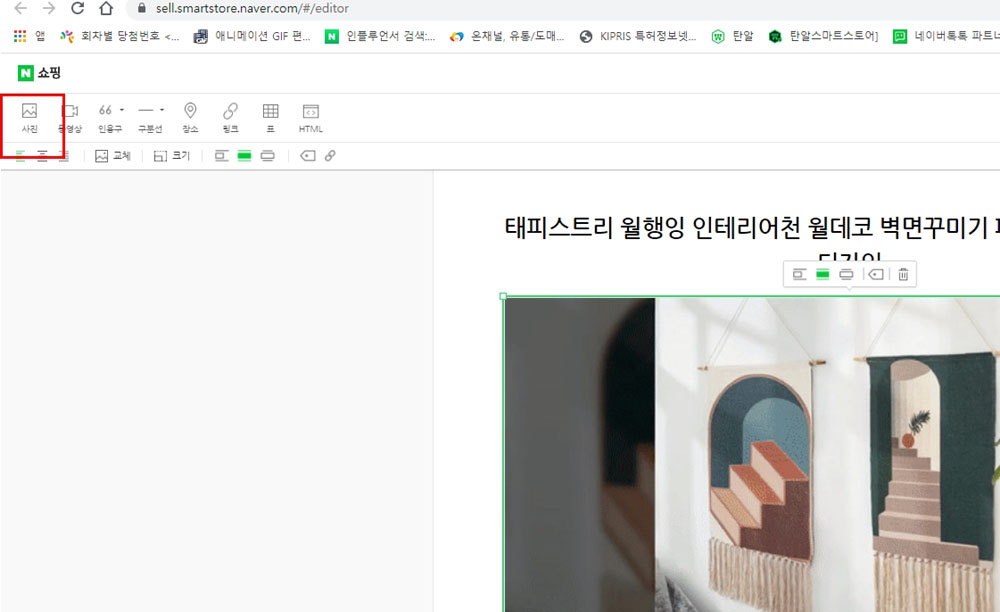
저는 제일먼저 GIF움짤을 넣어주기로 했어요.
우측 상단에 사진을 클릭서 움짤이미지를 넣었습니다.
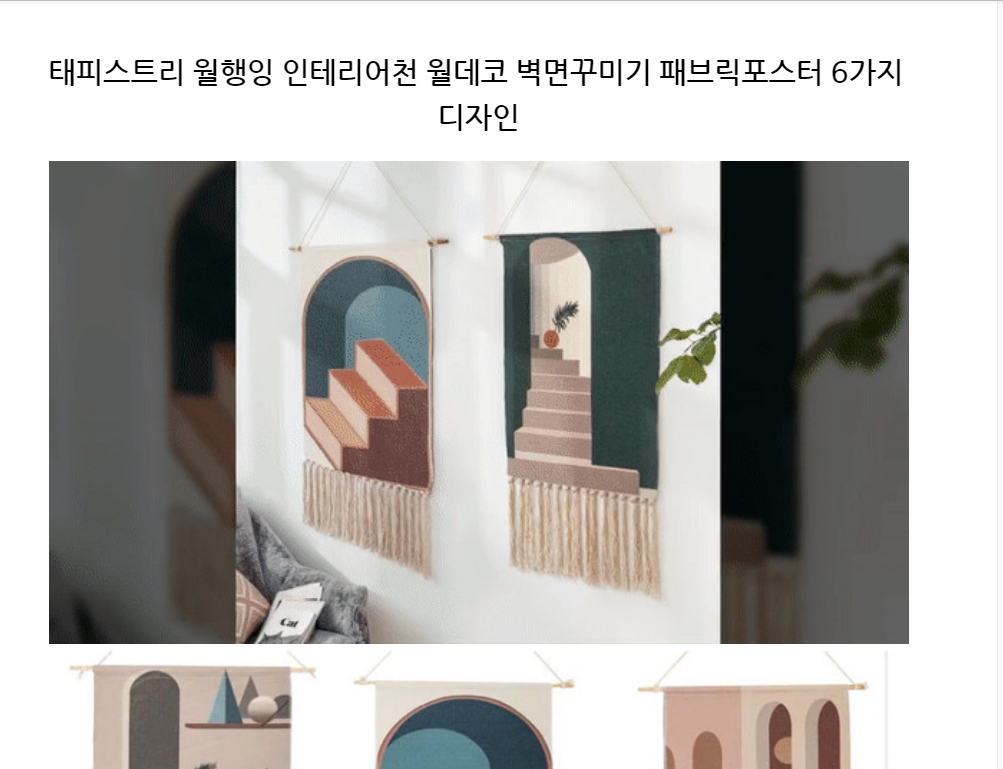
그리고 그 아래 도매사이트에 이미지 한 장을 업로드 시켜주었어요.

보기 좋게 가운데 정렬하시고 자신의 취향에 맞게 구분선을 넣어주셔도 좋아요.

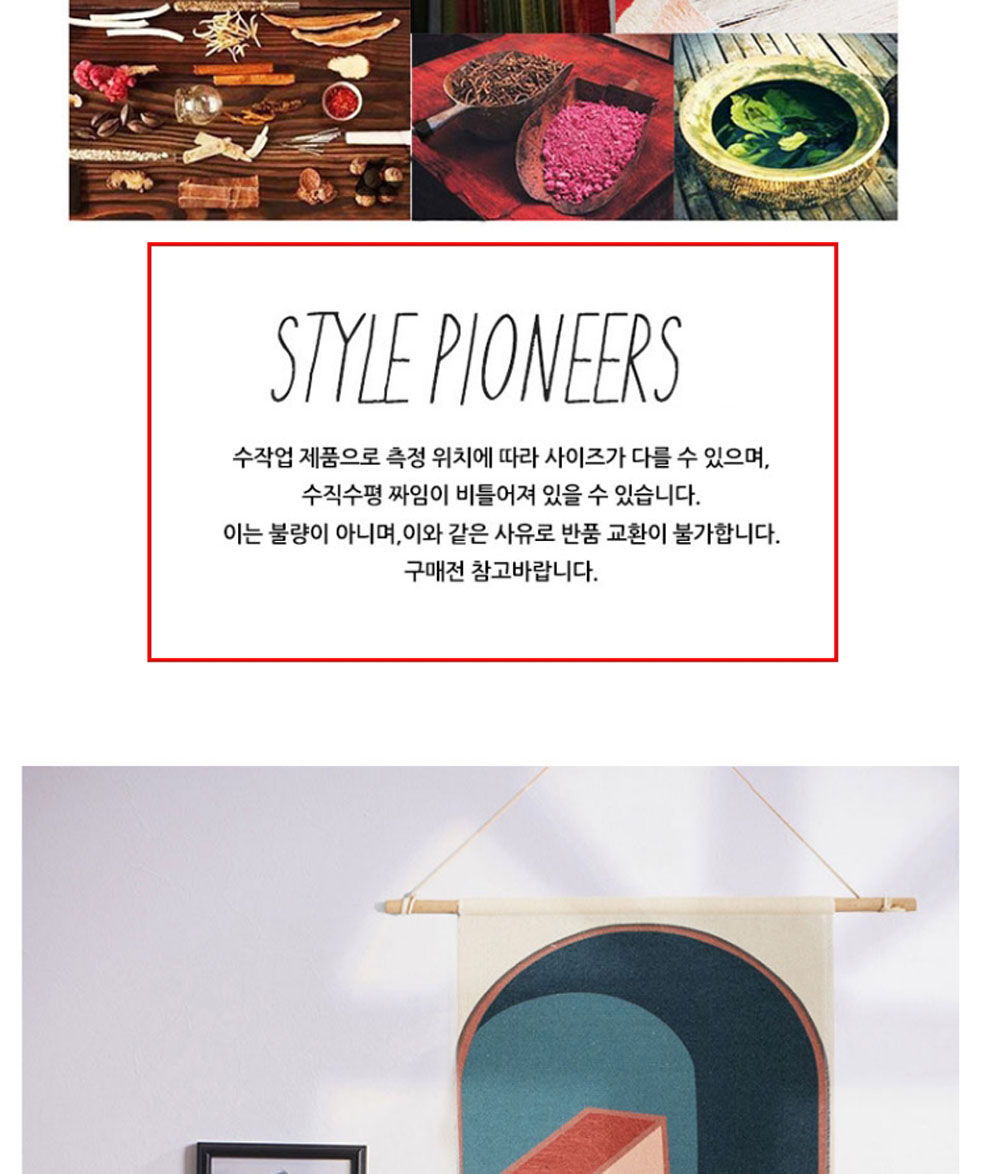
원본 상세페이지에 보니 이미지와 이미지 사이에 텍스트처럼 보이는 글자가 이지지 형태로 되어 있습니다.

이것을 그대로 상세페이지에 직접 타이핑해서 쳐 줄게요.


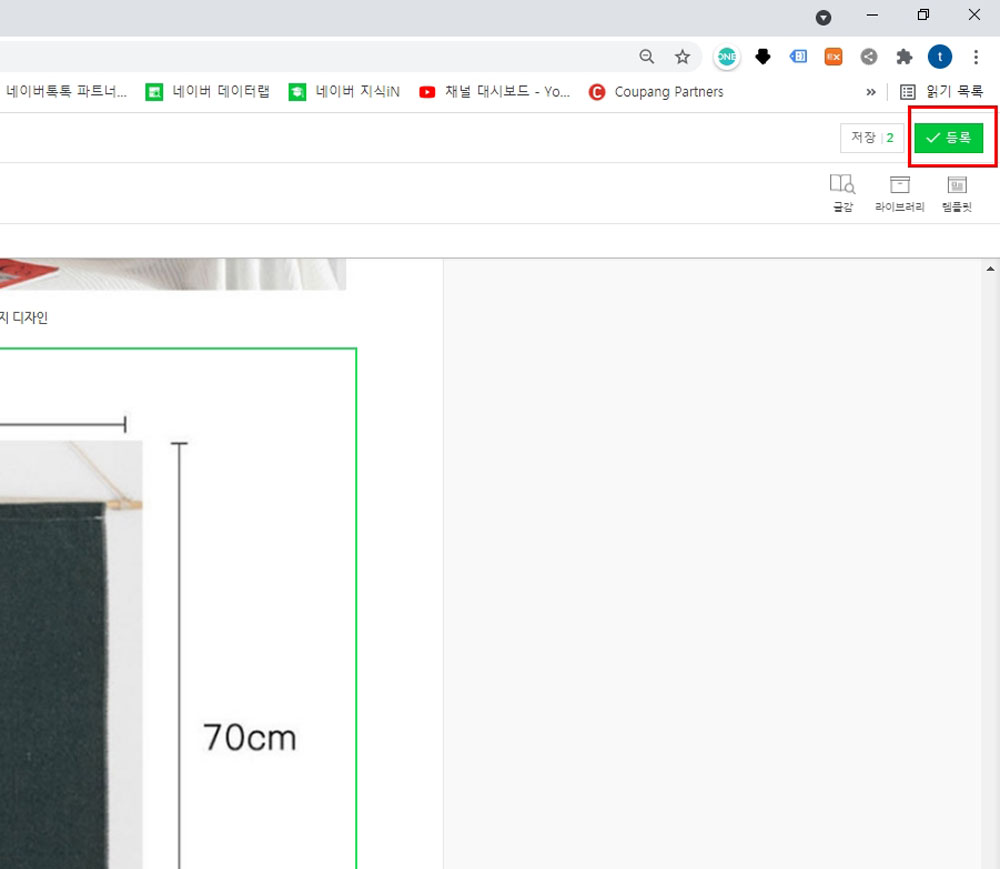
우측 상단의 [등록]을 클릭해주세요.

중간 중간에 [미리보기]를 클릭해 잘 되었는지 확인해주세요.

저는 디자인 전문이 아니라 디자인에 관해서는 드릴 이야기가 없습니다.
그냥 상세페이지의 예를 들어드린 것뿐이니 디자인을 원하시는 분들은 자주 언급해드렸던 미리캠퍼스나, 캔바에서 만드셔도 좋을 것 같아요.
[상품 주요정보]부터는 다음시간에 계속 이어서 포스팅 해볼게요.
이 글이 도움이되셨다면 댓글, 애드 꾹♥
그럼 다음에 또...

'판매플랫폼' 카테고리의 다른 글
| EP49 스마트스토어 상품등록하기6 배송 반품교환 AS특이사항 작성하기 (0) | 2021.11.05 |
|---|---|
| EP48 스마트스토어 상품등록하기5 상품주요정보 상품정보 제공고시 작성하기 (0) | 2021.11.04 |
| EP46 스마트스토어 상품등록하기3 대표이미지 추가이미지 등록하기 (0) | 2021.11.02 |
| EP45 스마트스토어 상품등록하기2 상품명 작성하기 및 옵션 설정하기 (0) | 2021.11.01 |
| EP44 스마트스토어 상품등록하기1 상품소싱 및 키워드분석 카테고리 매칭하기 (0) | 2021.10.31 |




댓글